TML5 ビデオと主要ブラウザの対応状況 |
|||
|
|||
|
=各ブラウザのHTML5 ビデオへの対応状況がまちまちで困惑する=
|
|
|
|
(2010.11.17作成, 11.03.21更新)
|
|
HTML5 仕様の草案は2004 年に始められ現在も HTMLワーキンググループや
WHATWG
メ ーリングリストで検討中であり(こちらを参照)、ブラウザの対応も進展過程にある。 HTML5には多くの要素と属性が新しく導入されたり変更されたりしており、マルチメディ アの為の新しい要素 <video>が追加され、プラグインが無くても動画のストリーミング再 生が可能となった。 ブラウザのHTML5 Videoへの対応は、IExplorer 9, Opera 10.5, Firefox 3.5, Chrome 3, Safari 3.1以降で漸次対応して来ている(但し、Safariは再生にQuickTimeが必要)。 しかし、HTML5 のビデオ・コーデックの規定が H.264とTheoraに分かれて定まらない状 況下にあって、2010年5月GoogleがオープンソースVP8の動画規格 WebMを発表したが、 未だ統一出来る環境にはない。 即ち、 OperaとFirefox は画質の悪いTheoraから画質の良いVP8も採用したが、IExplorerと SafariはVP8には未対応と表明しているようだ。 そこで現時点における、主要ブラウザの各種HTML5 ビデオへの対応状況を中心に検討 してみた。 動画の配信は、自宅サーバ(FTTH:実測上り速度 11〜29Mbps)を使用した。 再生は ブロードバンド環境(CATV:実測下り速度 12Mbps前後)の64ビットWindows 7で 検証した。 マシンは、 Intel Core 2 Quad Q6600(2.40GHz)、DDR2(PC2-6400,6GB)、GeForce 9600GT(VRAM 512MB)の自作PCを使用した。 |
||||||||||||||||||||||||||
|
||||||||||||||||||||||||||
|
||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
以下のソフトを使用して、素材B(BDリッピング後の無劣化映像1920x1072のH.264_
AC3.mkv)から、解像度640x360 (SUPER cのOGGは 640x368)、最終目標映像デ ータレート 460及び 654Kbpsで各HTML5 ビデオに変換した。 (1)MP4(H.264/AAC)動画への変換: 今回は、AviUtlのMPEG-4/ACV出力で変換した(こちらを参照)。 携帯動画変換君+新FFmpegでも変換可能だが、ウェブ上QuickTimeでFastStart 再生出来ないファイルとなってしまう(こちらを参照)。 (2)OGG(Theora/Vorbis)動画への変換: 以下の理由から SUPER cを用いて変換した(こちらを参照)。 *SUPER c 2010,b38は解像度を任意の640x360で出力すると、下段 8ピクセルが黒 帯となってしまうので、規定の640x368でOGG(Theora/Vorbis)出力した。データレ ートは任意に指定出来ないので規定値の中から選択する。 なお、SUPER cを使用するとRadLight Ogg SplitterとRadLight Vorbis Decoderが Haali Media Splitterより優位となってWMPlayer12.0でOGG動画を再生出来なくな ってしまうので、使用後DirectShow Filter Toolで登録を解除。 AC3Filterのメリット値も 0x40000000から0x10000000に変更する必要あり。 *MediaCoder 0.7.5(→OGG)や XMedia recode 2.2.7.7(→OGM)は変換エラーとな ってしまう・・・Theora/Vorbisへの変換のみにバグ Y (>_<、)Y *MediaCoder2011v5166では音声のみで出力されてしまう。但し、オーディオを無効 にすれば映像のみの変換は可能だが、Chrome, Mac版Safariで再生出来ない。 *ffmpeg2theora(Theoraプロジェクト推奨のOGV変換ツール、ここから入手) ffmpeg2theora-0.27.exeに素材をドラッグドロップすれば自動的に変換されるが、 解像度はそのままでビットレートは勝手に決定(例えば素材640x360では画質は 良いが映像981Kbps, 音声80Kbpsで出力)されてしまうので、コマンドプロンプト上 で設定して変換する必要があるので大変だ。 *携帯動画変換君+新FFmpegでOGV動画へ変換 別記の「携帯動画変換君+新FFmpegで..変換」に準じて、携帯動画変換君を 新 FFmpeg rev.25287で再構築して、下記の設定でOGVへ変換した。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
結果:映像データレート を目標値460及び 654と872Kbpsの6%増で指定して変換
するとほぼ期待値で出力可能だ (各々455及び650と867Kbpsで出力)。 867Kbps以外はSUPER cで変換した場合よりも、動きの激しいシーンではブロ ックノイズが目立ち汚い画像となってしまう ・・・ノイズ軽減策を考案する必要があろうが 試していない Y (>_<、)Y 又、目標値460Kbpsで出力した動画はGoogle Chromeの再生においてのみ、 何故か初めの映像が 5秒間スキップされてしまう ?(゜_。)? 目標値546(指定値582)Kbps以上ではこの奇異な現象は起こらない。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
(3)WebM(VP8/Vorbis)動画への変換:
WebM動画へ変換ツールには別記 「WebM動画の作成(変換)ツール」の如く数個 存在するがいずれも使い辛いので、携帯動画変換君+新FFmpegで変換した (こちらを参照)。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
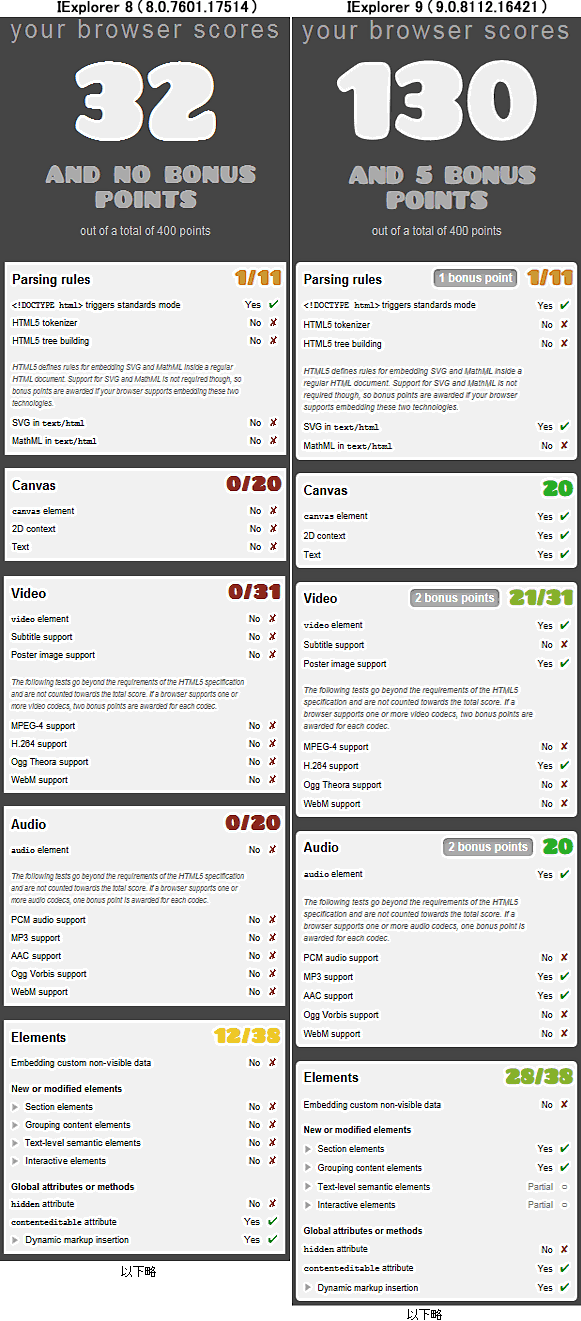
現在使用しているブラウザのHTML5ビデオへの対応状況は、こちらのテストサイト
「The HTML 5 test」のVideo欄で確認する事が可能だ。 注意:DivX Plus Web Player 2.1以降インストール環境では、直接リンクでH.264/MP4 動画を視聴すると不都合が多いので(こちらを参照)、iframe内リンクでご覧下さい。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
ビットレートは映像のビットレートを示す。
スナップショットはGoogle Chromeで再生したシーンを提示し、画質は主観的に判定 した。 注1a)Internet Explorer 9 Beta(9.0.7930.16406)では未対応だった。IE9のプレビュ ー版「Internet Explorer Platform Preview 3」では対応したと云うが・・・ Platform Preview 6(ここから入手)を試用したが再生出来なかった ?(゜_。)? 追記(11.02.21) IExplorer 9 RC(9.0.8080.16413)になってやっとH.264/MP4に対応した。 他のブラウザは、<!DOCTYPE>宣言の無いHTMLファイル(互換モード)でも、 HTML5 videoの再生が可能となっているが(こちらを参照)・・・ IExplorer 9は、互換モードではMP4動画を再生させる事が出来ない為、 <!DOCTYPE HTML>宣言が必須となった。 注1b)WebMIE9(WebM for IE9、IE9用のWebMビデオ再生プラグイン) IExplorer 9でWebM動画を再生するには、WebMIE9の導入が必要(上記参照)。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
注5)Xiph
QuickTime Components(XiphQTコンポーネント)
Safariは、Theora/Vorbisに未対応を表明しているが、何んと。QuickTimeにXiphQT コンポーネントを導入すればOGG動画の再生が可能となる。しかし、これはプラ グインを必要としない本来のHTML5 ビデオ再生方式ではないのだが、字幕の 表示も可能だ \(^o^)/ Xiph QuickTime Components(Ogg Vorbisのコーデック)の導入方法は、こちら から Xiph QuickTime Components binary packagesを入手して、 ・Windowsは、XiphQT 0.1.5 (Windows)をインストール。 ・Macintoshは、XiphQT 0.1.9 (Mac OS X)を解凍後、XiphQT.componentファ イルを「ライブラリー」>「QuickTime」フォルダにコピー。 すると、Safari 5.0.2のみならず、Macintoshでは iCab 4.8, Shiira 2.2, OmniWeb 5.10.1でも OGG(Theora/Vorbis)動画の再生が可能となる。 Windows版Safari 5.0.2は、FastStart再生可能だが、ダウンロード完了後でない とスムースな再生が出来なかったが、v.5.1は再生も出来なくなってしまった。 又、MacOSX10.7環境のSafari 5.1も再生出来なくなってしまった。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
注6)HTML5 Extension for Windows
Media Player Firefox Plug-in
Microsoftは、Firefox用にH.264形式のHTML5動画がWindowsMedia Playerで 再生可能となる拡張機能 「HTML5 Extension for Windows Media Player Firefox Plug-in(以下、WMP Plugin)」を公開した(2010/12/17)。 但し、Windows 7、Firefox3.6以降のみに対応。Firefox上でこちらのページから ”Install the Add-on”すれば導入される。しかし、これはプラグインを必要としな い本来のHTML5 ビデオ再生方式ではないのだ! HTML5 MP4/H.264の再生はWMPlayerで可能となるが、JavaScriptやHTML5 video Playerによる字幕表示は出来ない Y (>_<、)Y DivX HiQ+Web Player 2.1 Beta 3(以下、DivX Web Player)インストール環境 では ヤヤコシイ複雑な事になってしまう。 JavaScriptによるHTML5 MP4/H.264ビデオのキャプション表示 WMP Plugin、DivX Web Playerが導入されていなければ再生出来ないが、 いずれも有効の場合には、 直接リンクによる配信(こちらのデモ): DivX Web Playerで再生可能と云うか 再生されてしまい字幕表示出来ない。 インラインフレーム内のリンクによる配信(こちらのMP4動画): DivX Web Player では再生出来ず ?(゜_。)?、WMPlayerで再生可能となるが字幕表示出来ない。 LeanBack Player 20101116及びMediaElement.jsでHTML5 ビデオの 字幕表示 *MP4(H.264), WebM(VP8), OGG(Theora)の順序で記述。 直接リンクによる配信(こちら及びこちら のデモ) 両アドオン無効:Firefox 3.6ではOGG動画、Firefox 4.0bではWebMで再生 され字幕表示可能(但し、LeanBack PlayerはFirefox 4.0bで再生不可)。 WMP Plugin有効:同上で再生されて字幕表示可能・・・ラッキー! *WMPlayerでMP4が再生されてしまうような事は起こらない。 DivX Web Player有効:DivX Web PlayerによりMP4動画で再生されてしま う為、字幕表示出来ない。 WMP Plugin+DivX Web Player有効:同上で字幕表示出来ない。 インラインフレーム内のリンクによる配信(ここから及びここから のデモ) いずれの場合でもDivX Web Playerで再生される事はなく、Firefox 3.6で は OGG動画、Firefox 4.0bではWebMで再生され字幕表示可能 \(^o^)/ (但し、LeanBack Player101116はやはりFirefox 4.0bで再生出来ない) |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
ビデオ配信用HTML5の記述方法は、「WebM動画のHTML5配信と再利用」を参照。
<source>タグを使用してフォーマットの異なる動画データを複数指定すると、ブラウ ザは記述された順に再生可能なデータを利用する事が出来る。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
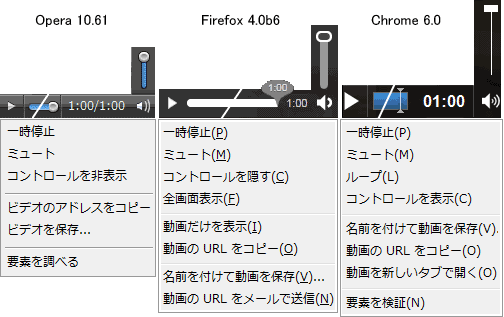
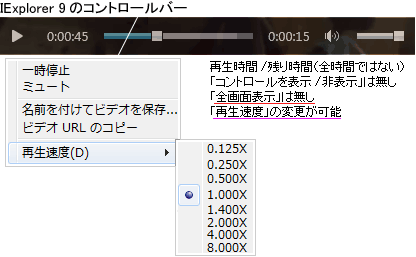
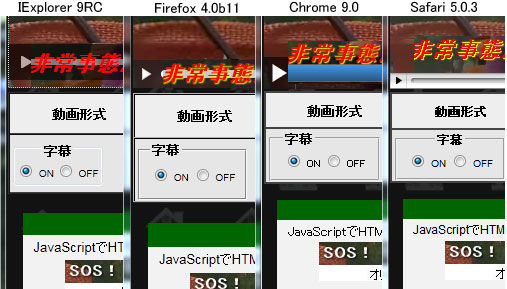
HTML5
ビデオにJavaScriptでキャプションを表示した際(こちらの古いデモ)の各ウ
ェブブラウザのHTML5表示レイアウトを検討した。 キャプションの表示位置は、Windows版Chromeに合わせて<style>で設定した。 <成績> Windows版のChromeとSafari は、従来のHTML4と同様のレイアウトで表示可能 だが、IExplorerとOpera 11(図には未表示)はやや行間が広く、Firefoxはかなり 行間が開いてしまう為に、字幕の表示位置がコントロールバーと重なってしまう。 下図はWindows版ブラウザで、字幕”非常事態”の表示位置を分り易くする為にそ の部分を左則へ平行移動して示した。 なお、IExplorer9は、残念ながら文字修飾の陰影を表示出来ない (>_<、) |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Macintosh版のSafari とFirefoxは目標の部位で表示可能だが、Operaは少し、
Chromeは大幅にコントロールバーと重なってしまう。 以上のようにOS/ブラウザ間で表示レイアウトが著明に異なって示されるのは 困った事だ Y (>_<、)Y ・・・従って、最終的にはbottom部分に表を入れずに作成し直した。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
⇒ 「HTML5ビデオプレイヤーでHTML5ビデオの字幕表示」を参照。
I. JavaScriptでHTML5 ビデオにキャプションを表示 II. LeanBack Playerを利用したHTML5 ビデオのソフトサブ表示 III. MediaElement.jsを利用したHTML5 ビデオのソフトサブ表示 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
追記
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Subtitle Workshopで作成したSRT字幕(文字コード:UTF-8)とSRT用のスタイル・
ファイル(こちらの方法で作成)をHTML5 ビデオと同じフォルダに併置してローカル で再生させる試験と「URLで開く」方式によるWeb再生させる試験を行った。 「URLで開く」方式によるWeb再生は、試験素材のURLをコピッペして動画を再生 し、ディスクトップ等にダウンロードしておいたSRT字幕ファイルを画面にドラッグ。 実行環境は、 Haali Media Splitter 1.10.262.12、ffdshow rev3562(該当デコーダ 有効、H.264/AVCはlibavcodec)及びDirectVobSub 2.33b導入環境下で行った。 HTMl5 ビデオとSRT字幕ファイルのサンプルは →Boxサービスの html5_videos から入手 <試験素材の過去の配信元> MP4動画 :http://kakonacl.dip.jp/html5_videos/chicken.mp4 OGG動画 :http://kakonacl.dip.jp/html5_videos/chicken.ogg WebM動画:http://kakonacl.dip.jp/html5_videos/chicken.webm <判定> ○:問題なく字幕表示, ▽:文字修飾の表示不可, ▼:日本語の文字化け ×:字幕の表示不可 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
<成績>
1)MPC HomeCinemaとSPlayerは、いずれの動画でも ローカル、Webいずれの再 生でも文字修飾されて表示する事が可能。 2)GOM Playerのみが日本語の文字化けを起こしてしまう(SRT字幕の文字コード Shift-JISでは、文字化けは発生しない) 3)Windows Media Playerは、OGG動画のローカル再生でのみ字幕表示可能。 4)VLC Media Playerは、SRT字幕と相性が悪くスタイル・ファイルを反映出来ない。 5)GOM Player, SMPlayerとKMPlayerは、他の形式の字幕でも文字の修飾を表示 出来ない(こちらの「各種メディアプレイヤーの字幕表示機能」を参照)! |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
2)WMPlayer12.0によるOGG動画(Theora/Vorbis)の再生
1)Ogg Splitter -×→ffdshow Video(Theora) Decoder ・・リンク出来ない → ffdshow Audio(Vorbis) Decoder 従来のOgg DirectShow (OggDS)Filter v0.9.9.6をインストールして構築さ れたHaali Media Splitter 1.10.262.12との共存環境では、 拡張子がOGVなら、2)のHaali Media Splitterでスプリットされて問題無く再 生可能だが・・・ 拡張子がOGGやOGMの場合は1)のOgg Splitterでスプリットされ、それが ffdshowのVideo(Theora) Decoderに上手くリンクせず再生出来ない (>_<、) なお、DivX/Vorbis形式のOGMではOgg Splitterでも問題なく再生可能だ (但し、旧版のOgg Splitter v0.9.9.5はリンクしても再生不可)。 2)Haali Media Splitter→ ffdshow Video(Theora) Decoder → ffdshow Audio(Vorbis) Decoder Haali Media Splitter 1.10.262.12をインストールして、Ogg Splitterのメリット 値を DirectShow Filter Toolで 0x006000→0x00100へ変更して構築され た環境では、いずれの拡張子でも上手く再生可能だ。 3)SUPER cを使用するとRadLight Ogg SplitterとRadLight Vorbis Decoder がHaali Media Splitterより優位となってOGG動画を再生出来なくなってし まうので、使用後DirectShow Filter Toolで登録を解除する必要がある。 以上、字幕の表示については一切考慮せずに検討したが、最早、汎用性の 狭いOgg Splitterは不要か、動画関連ソフトでのOGMの再利用に不都合は ないか?は未検証。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
⇒「HTML5/CSS3対応オーサリングソフトの試用」へ独立
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kenのムービー計画へ >動画狂コーナーへ |