HTML5/CSS3対応オーサリングソフトの試用 |
|||
|
|||
|
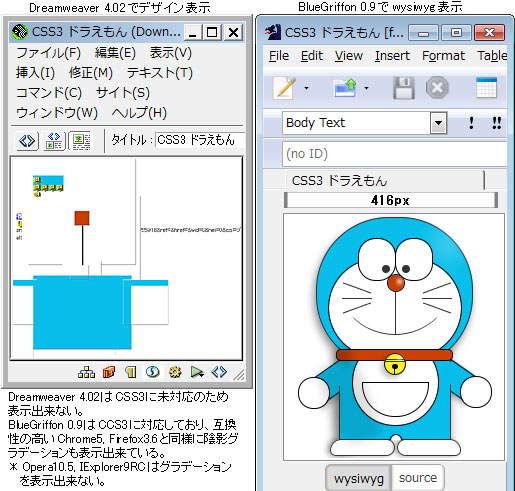
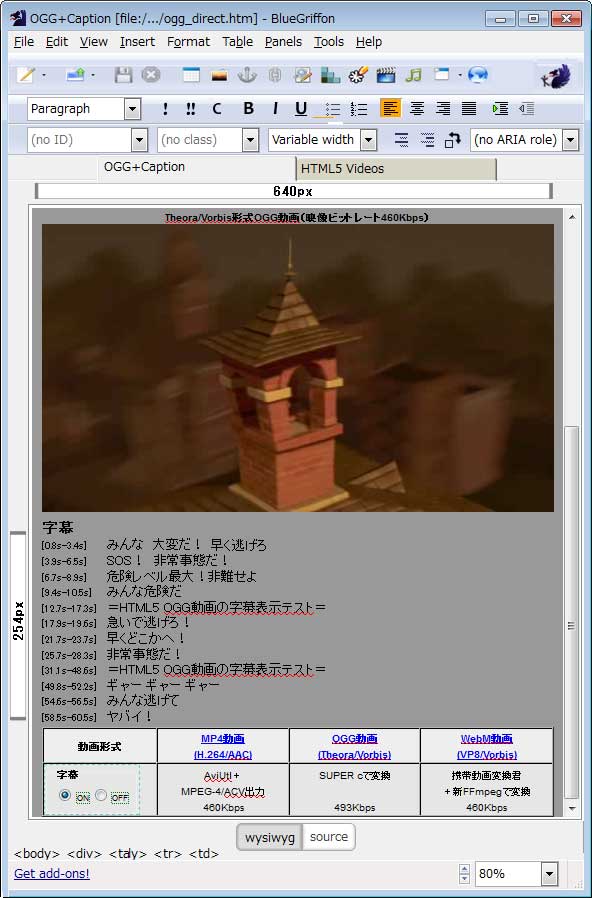
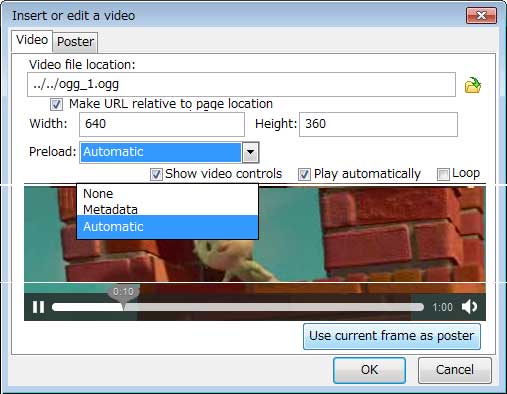
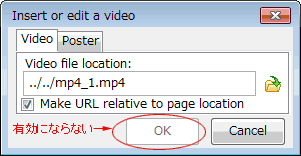
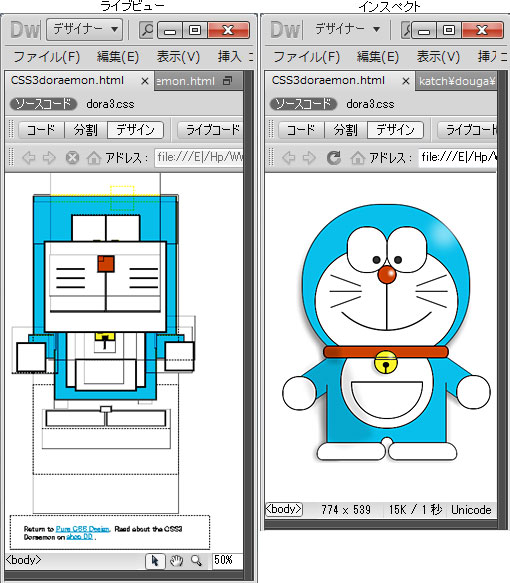
=HTML5/CSS3対応のエディタBlueGriffonは開発段階で満足出来る状況ではない=
|
|
|
|
(2011.03.09作成, 11.04.04更新)
|
|
HTML5 仕様の草案は2004 年に始められ現在も HTMLワーキンググループや
WHATWG
メ ーリングリストで検討中だが(こちらを参照)、未だGUI操作でHTML5編集が可能なエ ディタは少ない。今回はHTML5 videoとCSS3に限定してその再現性について64ビット Windows 7で検証してみた。 |
|
|
|
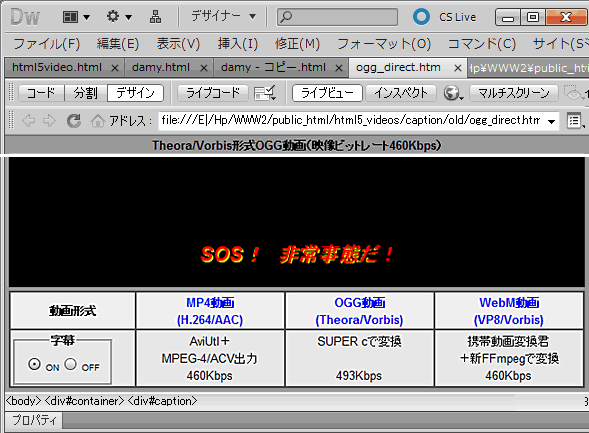
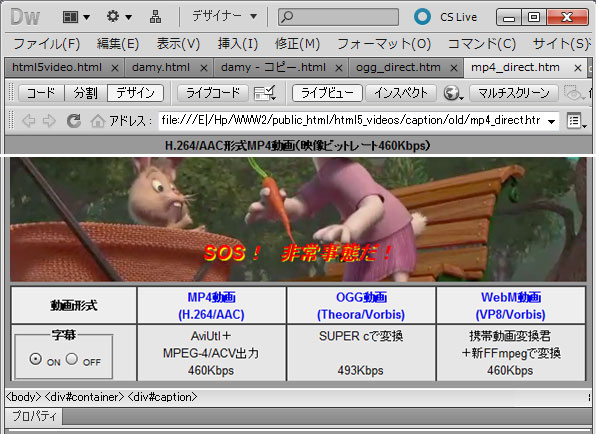
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
追記(2011.03.17)
|
|||||||||
|
|
|||||||||
|
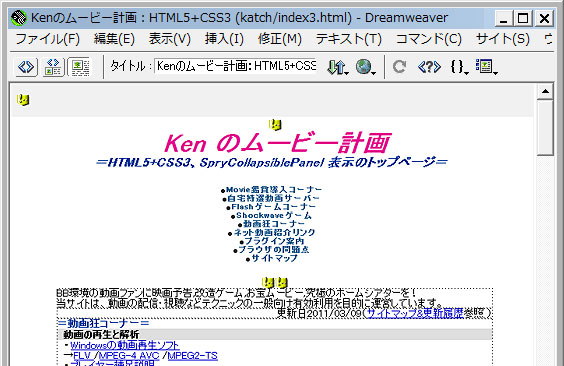
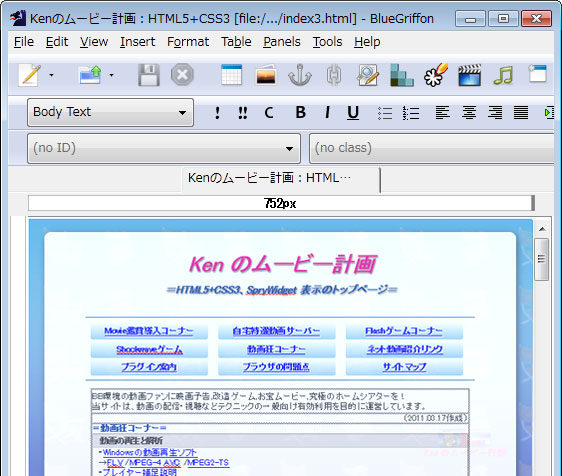
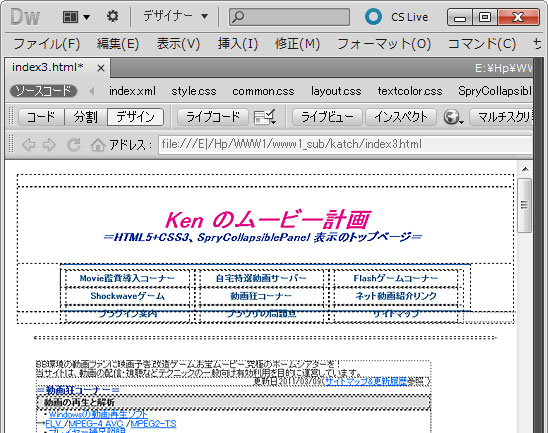
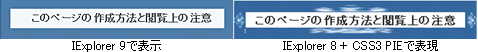
各ブラウザのTML5/CSS3サンプル(こちらのトップページ)の表示能力は、以下の如くだった。
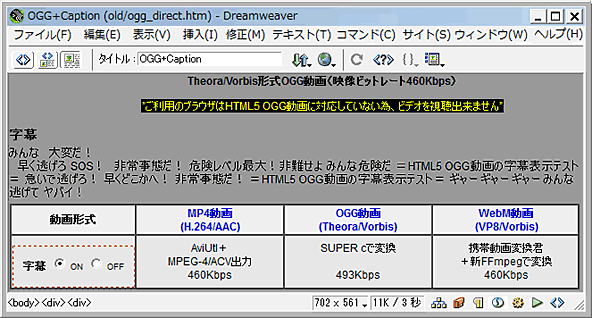
*サンプルページの作成方法は、「このページの作成方法と閲覧上の注意」を参照。 1)border-radius(ボックスの角丸), box-shadow(ボックス陰影), border-image(ボーダー枠 に画像), text-shadow(文字陰影)及び nav(ナビゲーショ)ボタンの表示 ・Chrome 10, Firefox 4.0RCとSafari 5は、問題なく表示可能。 ・Opera 11は角丸表現とボックス・文字陰影の表示は可能だが、navボタンの表示不可 (>_<、) ・IExplorer 9はnavボタンの表示は可能だが、ボタンの角丸表現は出来ない・・・角丸にした ブロックの中で、さらにブロックを角丸にしようとしても効果がなくなってしまうようだ (>_<、) ナッ何んと!文字陰影を表示出来ない・・・「CSS Text-Shadow ...」をIIE9で見ると (;>ω<)/ ・・・IExplorer 9は最終的にtext-shadowをサポートすると云われていたのだが ?(´_`)? しかも、ボーダー枠に画像を表示する事も出来ない(下記参照)! 2)background-image(背景画像)の複数表示 ・Opera 11以外はHTML5対応ブラウザなら問題なく 背景画像 4個の表示が可能。 ・Opera 11のbackground-image表示は、何故か?筆者が主に利用するKATCHサーバ経由 では上手く表示出来ない不都合がある (>_<、) なお、 自宅サーバ と .MaciDisk 、So-Net は問題なく表示可能だが、MOMO と MICS は KATCHと同じく最初に指定した背景画像しか表示出来ない・・・Operaには必要な何か方 策があるのだろうか ?(゜_。)? ・・・Opera 11.60でこの不具合は解消した ヾ(^-^)/ |
|||||||||
|
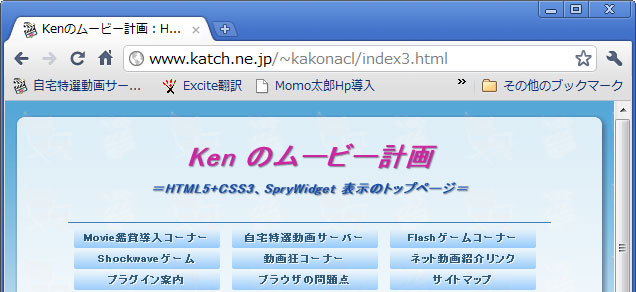
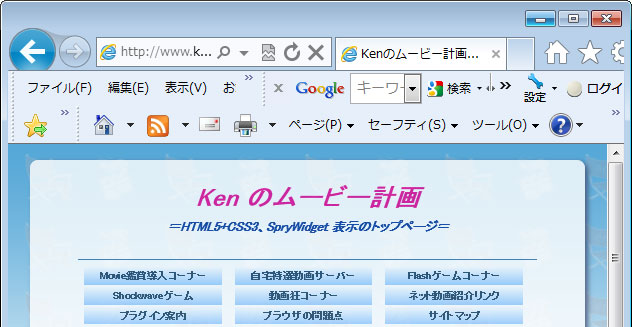
Chrome 10.0:問題なし
|
|||||||||
|
|||||||||
|
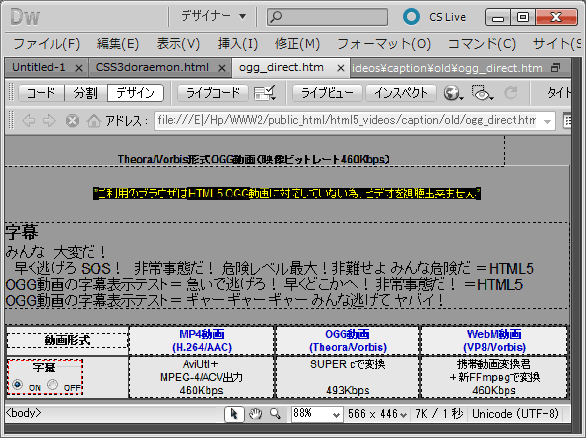
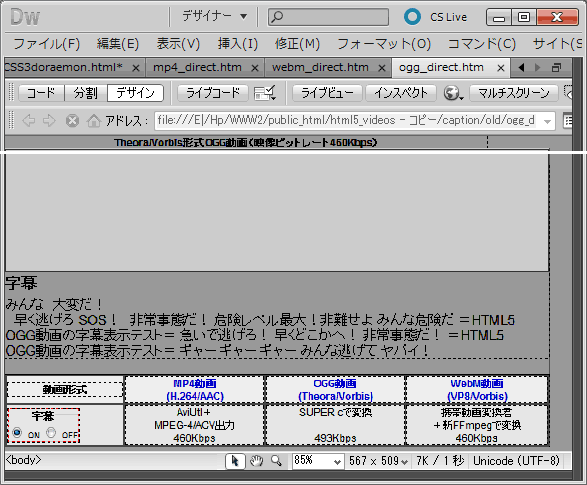
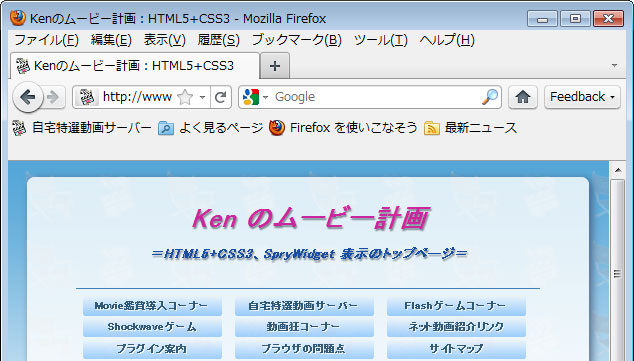
Firefox 4.0RC2:問題なし(但し、HTML5ビデオの再生にはAddType
video...記載の「.htaccess」ファイル
が必要、ループ再生に未対応等の不都合がある) |
|||||||||
|
|||||||||
|
Safari 5.0.4:問題なし
|
|||||||||
|
|||||||||
|
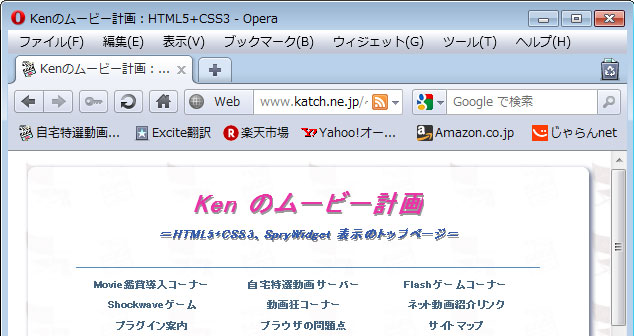
Opera 11.01:navボタンの表示不可。KATCHサーバでは背景画像の表示に不具合があり、複数の
背景画像の内最初に指定した画像しか表示出来ない(So-Net等では表示可能なのに・・・) ・・・Opera 11.60でこの不具合は解消した ヾ(^-^)/ |
|||||||||
|
|||||||||
|
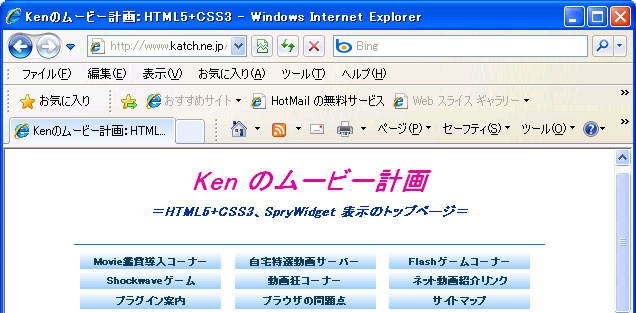
IExplorer 9(9.0.8112):何んと!文字陰影の表示不可。ボックス内navボタンの角丸表現不可。
しかも、ボーダー枠に画像を表示する事も出来ない(下図参照)! |
|||||||||
|
|||||||||
|
|
|||||||||
|
<参考>IExplorer
8, 9でも文字陰影を表示したい場合は・・・こちらを参照。
IExplorer 9(9.0.8112)になっても text-shadowには未対応なので、その代用に filter: dropshadowを 追記する(こちらの「IE用文字陰影表示試験」ページに提示)。 残念ながら、文字が黒色で疎らに縁取りされてしまう。ぼかし{filter: glow(color=色,strength=大きさ);} と上手く組み合わせる事が出来ない。IExplorer 6では表示不可。 下図はIExplorer 9で描画 |
|||||||||
|
|||||||||
|
|
|||||||||
|
IExplorer 6, 8:ボックスの表示は出来ず、文字陰影と背景画像の表示いずれも不可。
なお、navボタンの表示はIExplorer 8では可能だが(下図)、IExplorer 6では不可。 |
|||||||||
|
|||||||||
|
|
|||||||||
|
追記(2011.04.04)
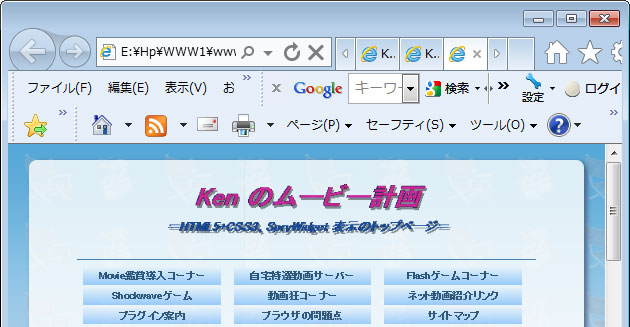
IExplorer 8でもCSS3機能を「CSS3 PIE」で実現させられるか検討・・・こちらのページで提示。 IExplorer6〜8のCSS3用スクリプトビヘイビア「PIE.htc」ファイルは、筆者が主に利用するこのKATCH サーバ配信では全く使い物にならなかった(→2011.06.28以降は対応し以下と同様となった)。 .MaciDisk, MOMOとMICSサーバでは、IExplorer 8はボックスの表示も背景画像の表示も可能となる が、ボックスの不透明化は表示出来ない等忠実に実現させる事は出来なかった。 下図は、MOMOサーバ配信で filter: ; を追記しない場合の描画。contentの上部 margin: 20pxが空 白となってしまう。 |
|||||||||
|
|||||||||
|
⇒「IETesterで歴代
IExplorerのCSS3 PIE実現能力を検証」
IETesterはIE5.5〜9表示を同時に確認出来るブラウザ互換性チェックツールを参照。 |
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
なおSpryWidgetの表示は、HTML5未対応のブラウザIExplorer
6, 8も含め全てのブラウザで表示可能。
但し、SpryCollapsiblePanel(折りたたみパネル)では、リンク先ターゲットを_parent、_selfとした場合 にリンク先から戻ると、 ・Firefox 4RC, Safari 5とOpera 11では、パネルは開いたままとなっていてくれるが、 ・Chrome 10とIExplorer 8, 9では、パネルが閉じてしまうので不都合だ (-_-;) |
|||||||||
| Kenのムービー計画へ >動画狂コーナーへ |