はじめに – Web VRについて
略...
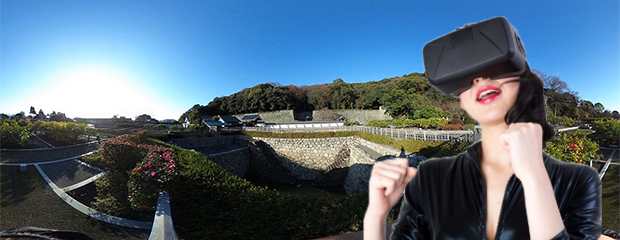
Google VRの「VR View」
略...
実際に、VR Viewを使ってVRコンテンツを埋め込む方法を紹介します。詳細は以下の公式サイトのドキュメントをご参照ください。
VR Viewを使用する環境を準備する
まずは、VR Viewを使用する環境の準備について説明します。
VR Viewをダウンロード
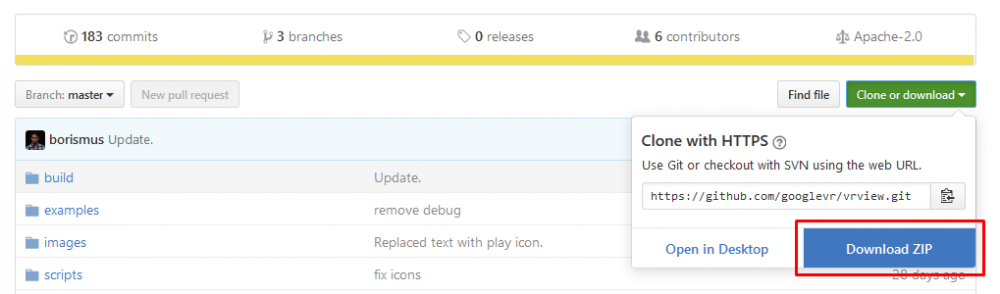
まずVR Viewをダウンロードする必要があります。以下のGitHubのページからVR Viewをダウンロードしてください。アクセスしたGitHubのページの右上にClone or downloadと書かれている「緑色のボタン」が表示されていますので、そちらから「Download ZIP」をクリックしてダウンロードしてください。「vrview-master.zip」というzipファイルがダウンロードされます。
zipファイルを解凍し、プロジェクトフォルダにコピー
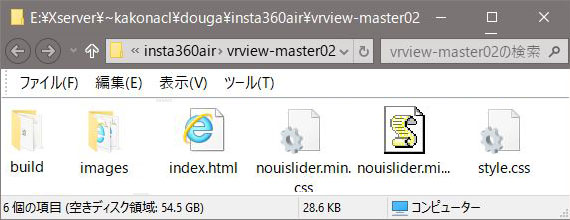
ダウンロードした「vrview-master.zip」を解凍すると、「vrview-master」というフォルダとなります。この「vrview-master」フォルダをそのまま、プロジェクトフォルダにコピーまたは移動させてください。
ファイルの準備
プロジェクトフォルダ内に、VRコンテンツを埋め込むためのhtmlファイル(vr.html)を作成し、実際に表示するVRコンテンツ(vr-image.jpg、vr-video.mp4)を用意します。
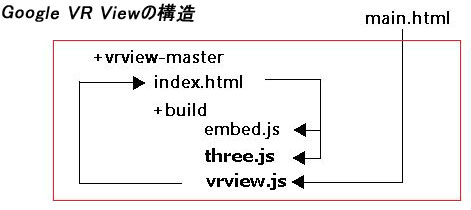
例えば、フォルダ構成を以下のようにします。(vrview-master以下のファイルやフォルダについては、実際に使用するもの以外は便宜上省略しておきます。)
vr-project
├─vrview-master
│ ├─build
│ │ └─vrview.min.js
│ └─index.html
├─vr.html
├─vr-image.jpg
└─vr-video.mp4
これで準備は完了です。
VR Viewは「iframeで実装する方法」と、「JavaScriptで実装する方法」があります。それぞれ説明していきます。
iframeでVRコンテンツをWebページに埋め込む
iframeを使ってVRコンテンツを埋め込む方法は、プロジェクトフォルダに作成したvr.htmlファイル内の任意の箇所に以下の一文を埋め込むだけで完了です。
<iframe width="100%" height="400" src="./vrview-master/index.html?
image=../vr_iamge.jpg"></iframe>「vrview-master」フォルダに用意されたindex.htmlのパラメータ(imageまたはvideo)に対して、「表示したいVRコンテンツのパス」を指定します。(iframeのサイズは適宜指定します。)
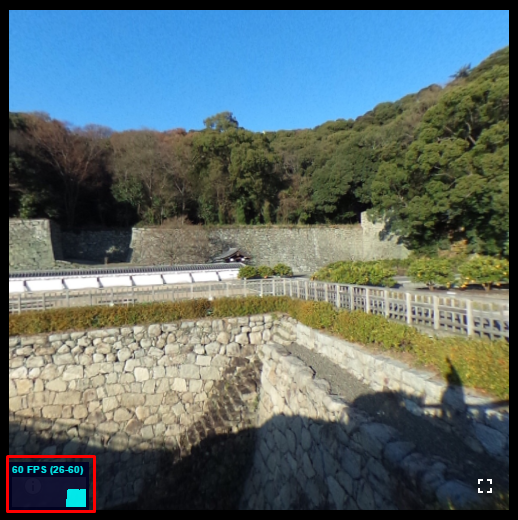
結果は以下の通りです(通信状況により画像の読み込みに時間がかかる場合があります)。
JavaScriptでVRコンテンツをWebページに埋め込む
JavaScriptを使って実装する場合は、若干手順が増えます。iframeのところでは画像を使ったので、こちらは動画を使って実装方法を説明していきます。
vrview.jsの読み込み
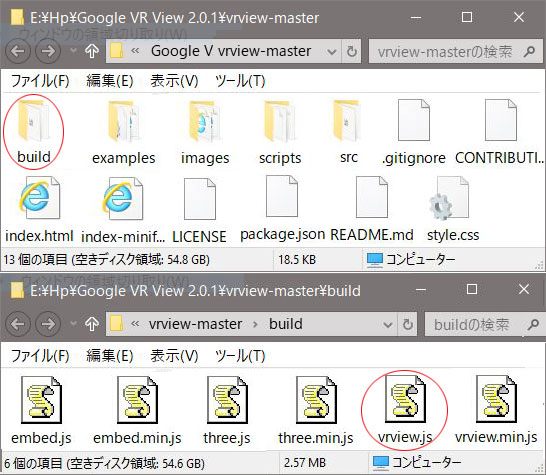
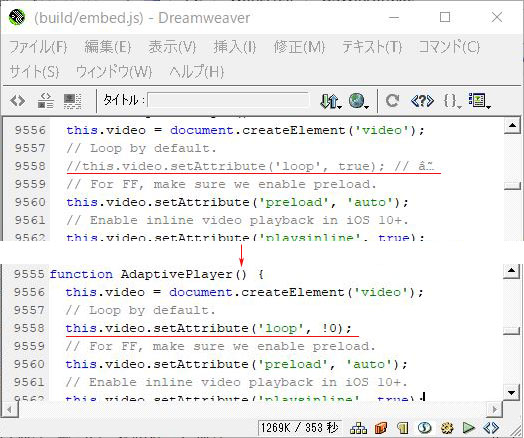
「vrview-master」フォルダ内の「build」フォルダ内にある「vrview.js(vrview.min.js)」がVR Viewの本体となっているので、この「vrview.js(vrview.min.js)」をvr.htmlファイルにscriptタグを使って読み込みます。
<script src="./vrview-master/build/vrview.min.js"></script>CDN 版も用意されています。CDN版を使用する場合は、以下をvr.htmlファイルに記述します。
<script src="https://storage.googleapis.com/vrview/2.0/build/
vrview.min.js"></script>HTMLの実装
プロジェクトフォルダに作成したvr.htmlファイル内の任意の箇所にVRコンテンツを表示するための要素を記述します。id名は任意です。
<div id="vrview"></div>JavaScriptの実装
プロジェクトフォルダに作成したvr.htmlファイル内に以下を記述します。
<script>
window.addEventListener('load', onVrViewLoad);
function onVrViewLoad() {
var vrView = new VRView.Player('#vrview', {
video: './vr-video.mp4'
});
}
</script>コンテンツがロードされた際にonVrViewLoad関数が呼び出されるようになっています。onVrViewLoad関数内のVRView.Playerオブジェクトのインスタンスを作成する際に、第一引数に「VRコンテンツを表示する要素のid名」、第二引数に「各種設定内容(使用するVRコンテンツのパスなど)」を渡すようにします。
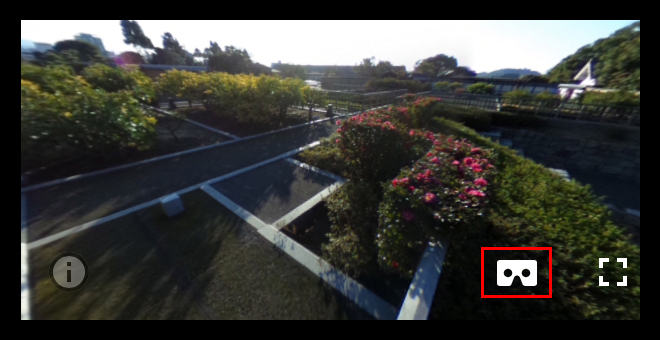
結果は以下の通りです。動画のVRコンテンツを埋め込んだので、当たり前ですが、VRコンテンツには動きがあります。これはこれで面白いですね。
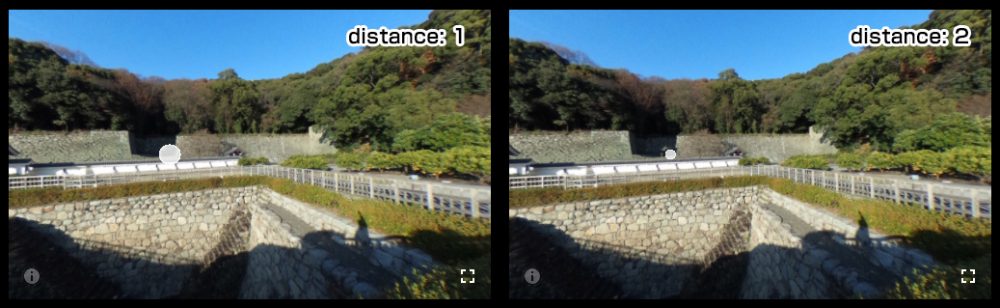
VR Viewのオプション
VR Viewにはいくつかのオプションも用意されています。オプションについての詳細は以下を参照してください。
iframeで実装する場合は、「vrview-master」内のindex.htmlファイルにつけるパラメーター、JavaScriptで実装する場合は、VRView.Playerオブジェクトの第二引数に渡すパラメーターを使って指定します。
使用する画像や動画について
VR Viewで使用する画像や動画については、以下のような仕様のものを使うことを推奨されています。
推奨する「画像」の仕様
- png、jpeg、gifで保存された画像。特に圧縮に対応しているjpegを推奨
- 互換性やパフォーマンスを最大限に保つために画像サイズは2のべき乗(2,048や4,096など)とすることを推奨
- モノラル画像 => アスペクト比2:1を推奨(4,096 × 2,048など)
- ステレオ画像 => アスペクト比を1:1を推奨(4,096 × 4,096)
推奨する「動画」の仕様
- h264でエンコードされたmp4sで保存された動画
- モノラル動画 => アスペクト比2:1を推奨
- ステレオ動画 => アスペクト比1:1を推奨
- 古いデバイスは1,080p(1,920 × 1,080)より大きな動画をデコードできないため、最大限の互換性と品質を優先する場合は、1,920 × 1,080のモノラル動画と2,048 × 2,048のステレオ動画の両方を提供することを推奨
以下、略...