|
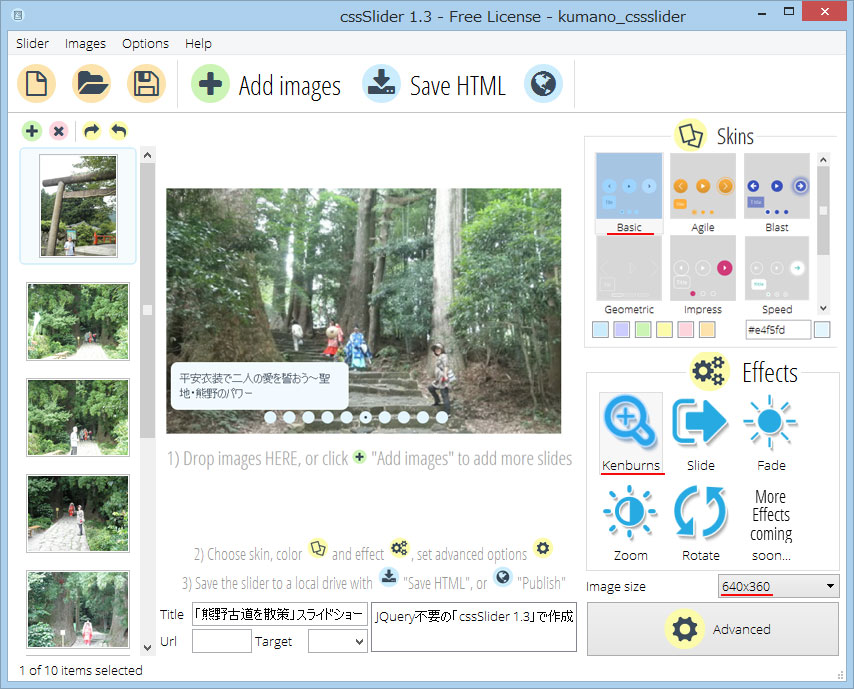
起動/メイン画面で、ローカルに保存されている写真を読み込む。
|
| |
・[Add images]ボタンから読み込み、[Title]欄に表題を、[Description]欄に説明・コメントを記述。これを繰り返す。
・Skinsに Basicを選択(7種類ある。Basicスキンは見栄えが悪く Basic以外を選択すると登録キーの入力が必要となる)。
・Effects 5種類から、今回は Kenburnsを選択。
・Template colorを今回は、#e4f5fdに設定。
設定した変更を直ちにプレビュー可能となっている。
|
| |
|
|
|
|
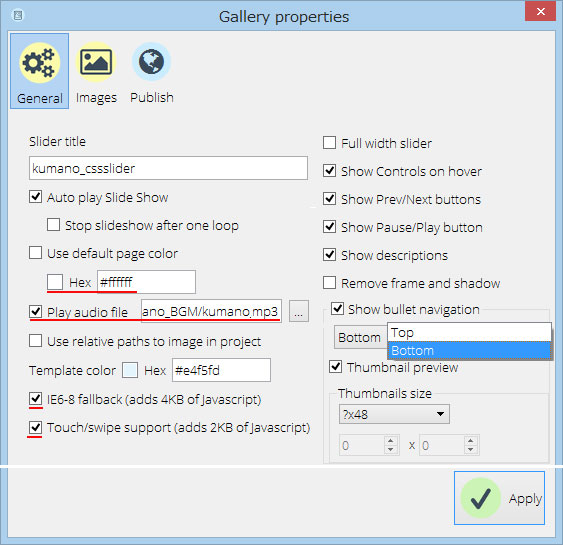
「一般(General)」設定
|
|
|
・Slider titleに表題を記述。
・Use default page colorをチェックすると、余白部分のカラーが灰色(#d7d7d7)になるので、今回は白色(#ffffff)に変更した。
・Play audio fileから、楽曲BGM(今回は、MP3ファイル)を読み込む。
・Auto play Slide Show, Show Controls on hoverなど、下図の如くチェック。
|
| |
|
|
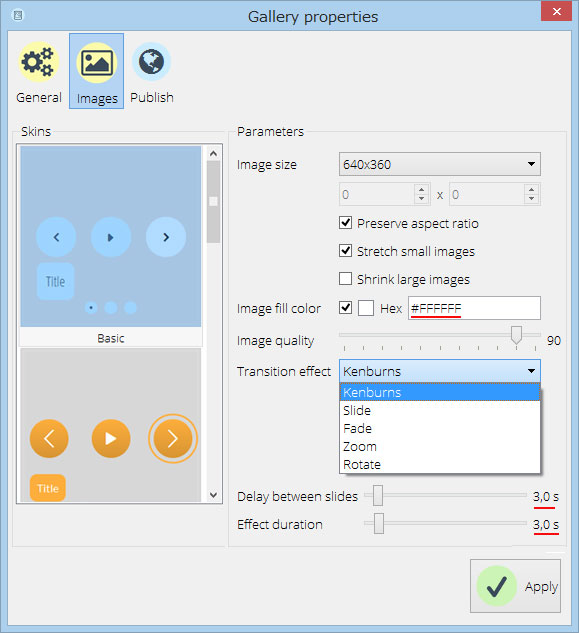
「デザイン(Images)」設定
|
|
|
・Skins 7種類あるが、無料では
Basicのみ出力可能。
・Image fill color: #FFFFFFに設定。
・Transition effect 5種類、今回は Kenburns。
・スライド間隔時間、効果重複時間:各々 3.0sに設定。
|
|
|
|
|
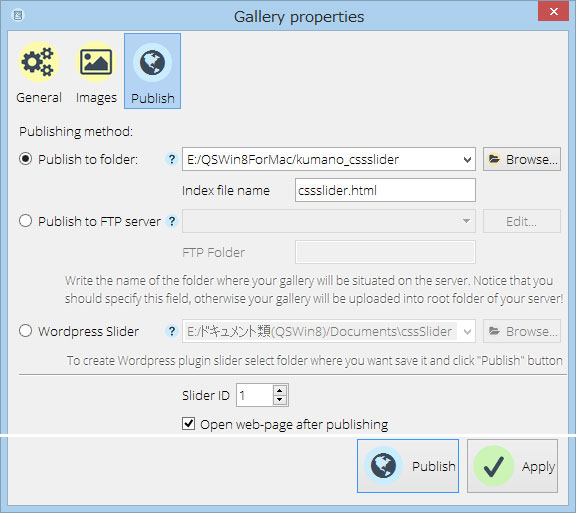
「書き出し(Publish)」設定
|
|
|
・ローカルドライブに出力する他、“FTPサーバーに公開”や“Wordpressスライダープラグイン”として出力可能なようだ。
・[Publish to folder]で出力し、その ccsslider.htmlファイルを本ページのトップに、<IFRAME>タグで埋め込んだ(サイト越えで流用)。
|
| |
|
|
出力されたHTMLファイルの編集・修正
|
| |
・楽曲BGMファイルとして OGGファイルも「engine1」フォルダに追加して、
・HTMLファイルを以下の如く、追記して音声再生コントロール付きに訂正した。
|
| |
| |
<audio
autoplay controls >
<source src="engine1/kumano_gensou.mp3"
/">
<source src="engine1/kumano_gensou.ogg"
/">
</audio>
|
| |
モバイルのSafari,
Chrome, Opera検証用に音声再生コントロール付きとした。
|
|
|
=各ブラウザの再生成績=
|
|
|
Puffin4.0.4以外は、いずれのブラウザでもほぼ問題なくスライドショーの閲覧は可能(Win7のIE9は、コントロールを非表示に出来ない。Puffinはガクガクだが閲覧可能の不具合がある)。しかし、楽曲BGMの再生では以下の如く問題が多い。
|
|
1)
|
PC(Win8.1)
・IE11, Firefox32.0, Opera25.0, Chrome38.0, Safari5.1.7:MP3のみでも再生可能。
・Opera12.17:MP3の再生は不可。OGGの追加で再生可能となる。
|
|
2)
|
dTab01(Android 4.1.2)
・標準ブラウザ:MP3のみでも再生可能。
・Firefox33.0:MP3の再生は不可。OGGの追加で再生可能となる。
・Opera25.0, Chrome38.0:MP3+OGGでも再生不可・・自動再生出来ない為
┓(´_`)┏
|
|
3)
|
iPad(iOS 8.0.2)
・Safari:MP3+OGGでも再生出来ない・・・自動再生出来ない為
┓(´_`)┏
・Puffin4.0.4:MP3のみでも再生可能だが、ガクガクのスライドショーだ。
|
| |
|