|
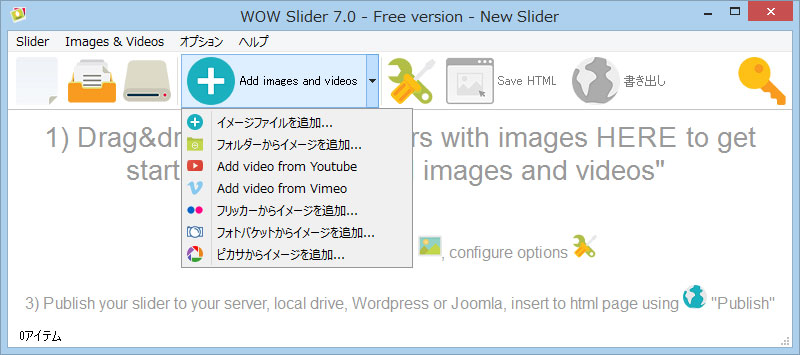
起動/メイン画面で、ローカルに保存されている写真を読み込む。
|
| |
[追加]ボタンから読み込み、[タイトル]欄に表題を記述。これを繰り返す。
Youtube, Vimeoからのビデオの取り込みにも対応した。
|
| |
|
|
メイン画面は新しいGUIとなり、設定した変更を直ちにプレビュー可能となった。
|
| |
テンプレートの選択はここで行うと分かり易い。今回は
Cloudに設定。
|
|
|
|
| |
画像の情報/ キャプションの追加
・タイトル:画像を追加したときこの名前がヘッドラインに自動的に表示される。
・説明:画像スライダーに画像のコメントや本文を入力出来る。
・Url:ウェブスライダーの画像毎にリンクを追加可能。
今回の設定( テンプレート: Cloud、Description effect: Fadeの場合)では
、[description]欄に説明コメントを記述すると見栄えが悪い(綺麗に配列表示されない)ので、[タイトル]欄に記述した。
|
|
「一般」設定画面
|
|
|
新規追加、増強された項目
・Auto play video, Pause/play button, Full screen
button
・プレイオーディオファイル
・Slide layout
・Description effect数 2→5種類に増加。今回、Description effect:
Fadeに設定。
Pause/play button:Cloudテンプレートでは見難いが、ど真ん中に 
のコントロールボタンが存在する。
Show controls on mouseover:チェックしないとマウス非オーバー時にもコントロールボタンが出現しっぱなしとなる。
Use default page colorにチェックすると、余白部分のカラーが灰色(#d7d7d7)になるので、今回は白色(#ffffff)に変更した。 |
|
|
|
| |
なお、PCブラウザで全画面表示させる為に、別途
BMG付きファイルも作成した。
|
|
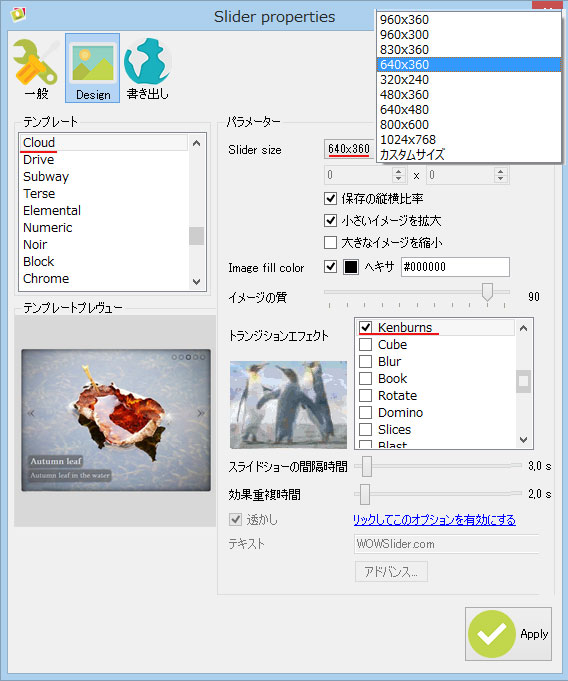
「Design」設定画面
|
|
|
・テンプレート数 24→69種類に増加
・Image fill color 追加
・トランジションエフェクト数 14→28種類(内 4種はFreeでは使用不可)に増加
トランジションエフェクトはここで選択すると分かり易い。今回は:Kenburnsに設定。
|
|
|
|
| |
透かし(商標Watermark)は、有料版でないとチェックを外せない(商業バージョンでは、自分のロゴ画像を表示出来るようになる)。
|
|
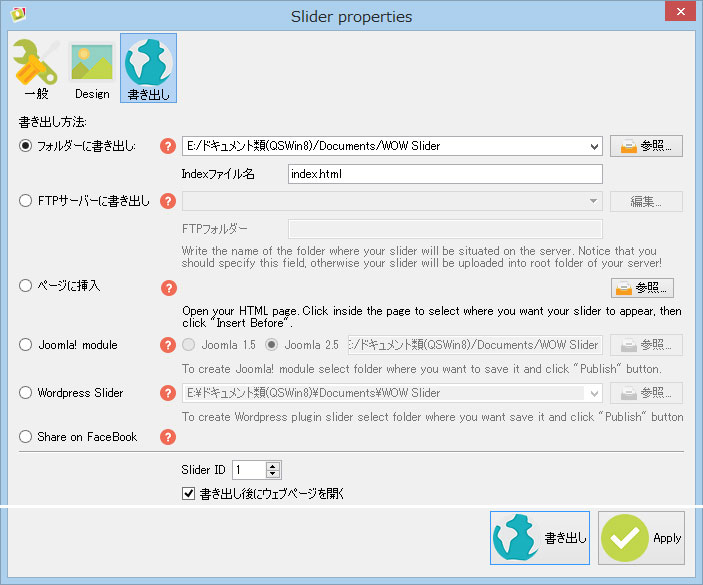
「書き出し」設定画面
|
|
|
ローカルドライブに出力する他、“FTPサーバーに公開”や
“Joomlaモジュール”、“Wordpressスライダープラグイン”として出力可能なようだ。
“Share on FaceBook”は新しく追加された。
|
| |
|
| |
<重大な不具合>
[ページに挿入]を実行すると、本ソフトがクラッシュしてしまう不具合が発生 ┓(´_`)┏
そこで今回は [フォルダに書き出し]で出力し、その index.htmlファイルを目的のページの箇所に、<IFRAME>タグで埋め込んで挿入した。この方法の方が、挿入した写真で本文の編集が邪魔されるような事がないので、直接挿入するよりも挿入ページの変更・編集がし易くてむしろ良い(サイト越えで流用が可能)。
|
|
=各ブラウザの再生成績=
|
| |
PC(Win8.1):IE11,
Firefox32.0, Opera12.17, Chrome38.0いずれも問題なく表示。
*Win7の IE9.0は、右下1/4分領域に表示されてしまう不具合あり。
Android(4.1.2):標準ブラウザ, Firefox33.0は、ガク々表示。
Android(4.1.2):Opera25.0, Chrome38.0は、問題なく表示。
iPad(8.0.2):Safariは問題なく表示。Puffin4.0.4はガク々表示。
|
| |
|