|
|
携帯動画変換君の従来の簡易使用法は → こちらを参照。
今回は携帯動画変換君でWebM対応の新しいFFmpegを使用出来るようにする為に、
携帯動画変換君を改造せずに、最新のFFmepgをビルドし配布している「お気に入り
の動画を携帯で見よう」さんから入手した
1) WebM対応の
FFmpeg rev.25287(ffmpeg_bin_core2-25287.zip、Core2最適化版)
2)「携帯動画変換君で、WebM(VP8)動画」のカスタマイズされた
Transcoding.ini を模
倣して作成したプリセット[Item0]〜[Item3]を追加して自作した設定ファイル
を共存する方式で構築した。
|
|
即ち、携帯動画変換君(3GP_Converter034.zip)を解凍後
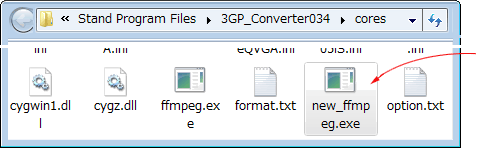
1)「cores」フォルダに、ffmpeg_bin_core2-25287.zip解凍後の ffmpeg.exeを
new_ffmpeg
.exeとリネームしてコピー(元の
ffmpeg.exeと共存)。
|
|
|
|
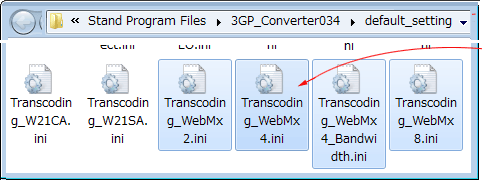
2)「default_setting」フォルダに、下記の如くメモ帳で編集したWebM変換用の設定ファ
イルを Transcoding_WebMx4.ini と命名して追加(元の各種Transcoding....iniと共存)。
|
|
|
|
<%AppPath%> は \cores\new_ffmpeg
を指定。
-s(解像度)、-vbと-ab(データレート)等に目的の値を入力。
-deinterlaceでインターレース解除の設定も行った。
筆者の環境Core 2 Quadへの対応を期待して-threads
3から-threads 4へ変更。
-bt(ビデオのビットレートの誤差の設定: 1-Passでは目標平均ビットレート値から
どれ位外れることを許すかの指定)は、2倍値とした。
|
| |
Transcoding_WebMx4.iniの内容
(ページ表示)
|
|
|
|
|
|
|
|
|
|
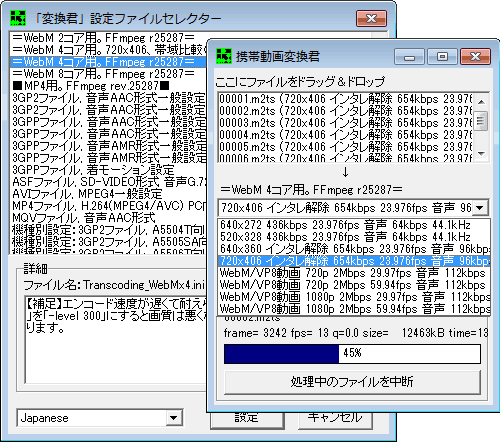
携帯動画変換君からの書き出しは、通常の方法と同様に実行する。即ち、
Setup.exeで「変換君」設定ファイルセレクターを起動して、作成しておいた「=WebM
4コア用。FFmpeg r25287=」を選択し「設定」をクリック。
起動した「携帯動画変換君」で目的の自作したプリセットを選択し、出力ディレクトリ
を指定。
最後に素材を画面にドラッグして登録すれば直ちに変換を開始する。
複数個を登録すれば順次遂行される(変換中に追加登録も可能)。
新FFmpegを使用した場合は「処理中のファイルを中断」 ボタンは無効だ。
初めに、素材B(リッピング後の無劣化映像1920x1072のIDX+SUBとSSA字幕トラッ
ク付きH.264_AC3.mkv)を用い、
|
|
|
|
プリセット [Item2]:最終目標の解像度:640x360(16:9)、ビットレート映像:654Kbps、
音声: 96Kbpsに設定して出力した。
下図は素材F:MPEG2-TSを一括変換した時のものを示す。
|
|
|
|
|
|
|
|
素材と同じ名前で指定したフォルダに出力される。
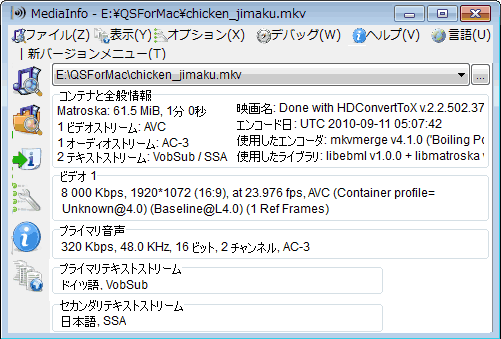
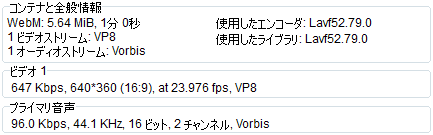
Media Info 0.7.34で解析された動画ファイル情報は以下の如し。
|
|
|
映像ビットレートはやや低めに、音声は目標のビットレートで出力された。
*別の素材G:MPEG2-TS(MPEG2_AC3,1920x1080、29.970fps、35Mbps) 9個を設
定の [Item3]映像ビットレート654kbps、音声ビットレート96kbpsで変換したところ、
映像は720x406、23.976fps、605〜620kbps(平均614kbp)とバラツキは少なく低
めに出力され、音声は 44.1KHz、96Kbpsと目標値で出力した。
そこで、映像目標値の6.5%増(697kbps)に設定したら645〜660kbps(平均655kbp)
で出力した。
調整困難なWildform Fix WebM 0.9βやXMedia Recode 2.2.6.8とは異なり、映像
ビットレートの微調整が可能だ \(^o^)/
なお、この解像度では500kbps以下は目標値で設定、600〜1500kbsでは高くな
るに連れ6.5%よりも増量する必要があった(下記参照)。
|
|
|
|
|
|
変換に要した時間はこのFull HD素材Bにおいては、
-threads 3の設定では実収録時間の1.8倍位必要だった。
-threads 4へ設定を変更したら変換時間は
8〜14(平均11)% 短縮出来た。
そこで、別の素材C, D, Eを用いて解像度は変更せず、映像ビットレートの目標値
素材C)は654kbps、素材D)とE)は436Kbpsとして変換時間を検討した。
携帯動画変換君+新FFmpegでは、使用しているのはCore2Quadなので本当は4
コアだが・・・スレッド数を増やすとCPU使用率が上がるようなので8コアの設定で
も検証してみたところ、コア数に応じて変換速度は速くなり、-threads
8の方が
-threads 4よりも僅かに速いようだ。
|
| |
|
|
C) MP4:H.264_AAC
(映像720x408,2.0Mbps
音声48.0KHz,224kbps)
実収録時間: 3分32秒
|
D) MPEG2
(640x272,8.0Mbps
48.0KHz,384kbps)
収録時間:1分07秒
|
E)
MP4:H.264_AAC
(520x328,2.0Mbps
48.0KHz,196kbps)
収録時間:0分30秒
|
|
携帯動画変換君
+新FFmpeg 25287
|
-threads
2 |
4分13秒
|
0分49秒
|
0分32秒
|
| -threads
4 |
3分12秒
|
0分38秒
|
0分25秒
|
| -threads
8 |
3分06秒
|
0分36秒
|
0分22秒
|
|
|
なお、携帯動画変換君+新FFmpeg(-threads
4で実行)は検討した6種類の
WebM作成ソフトの中で最速だった(別記を参照)。
|
|
|
|
|
|
A.ブラウザによるWebM動画の受信
現在 Opera 10.60以降、Google Chrome 6以降とFirefox4.0Beta以降が HTML5
WebMに対応している。
Safari 5.02は未対応だが、IExplorer 9はWebM for IE9の導入で再生可能。
但し、IExplorer 9+WebMIE9, Opera 10.61とFirefox 4.0b6はサーバが.Mac
iDisk
の場合は再生出来ない。
IExplorer 6以降+Google Chrome Frame は、サーバ側でmetaタグが記載され
ていないと視聴出来ないが当サイトでは視聴可能。
詳細は、「WebM動画のHTML5配信と再利用」を参照。
1)各種WebM作成ソフトとの画質比較については、別記のこちらを参照。
同じ最終目標値で出力出来ないソフトが多いため比較は難しいが、携帯動画変
換君+新FFmpegで変換した場合の映像画質はマズマズだった。
|
2)WebM方式動画の帯域比較
携帯動画変換君+新FFmpegを用いて、Corel Ulead VideoStudio 12 Plusで編集し
たツアー旅行のオープニング映像AVCHD(1920x1080,H.264:10.9Mbps, 29.970fps、
AC3:48.0Khz, 384Kbps)を WebM動画(解像度:720x406)に変換した。
複数の目標データレートを設定して出力されたビットレート映像:306〜986Kbps、
音声:48〜192Kbpsの動画を比較供覧した。
|
| |
Transcoding_WebMx4_Bandwidth.iniの内容
(ページ表示)
|
|
|
|
|
| |
|
携帯動画変換君
+新FFmpegで変換
WebM動画の帯域比較
|
|
Xserverは
ここから入場
自宅ミラーサイトは こちら
|
|
|
|
画質は、映像ビットレート450Kbxs迄は動きの激しいシーンでのノイズやボケが気
になるが、649Kbps以上は上昇するにつれてマズマズ〜良好となる。
|
|
| 3)ブラウザの差異による縦横比表示の正当性 |
| |
|
ハイビジョン(16:9=1.77)からの
非規格サイズ(520x328=1.59)
WebM動画の配信試験
|
|
|
|
|
|
Full HDのMPEG2から変換した非規格ビスタサイズ(520x328)では何らかの方策
(-fixaspectはエラーとなる。下記 [Item1] の -aspect指定)を講じないと、
Opera 10.61とFirefox 4.0b6で再生すると横長に表示(→584x329)され正当に
表示出来ない。
・・・videoタグにサイズを指定しても元サイズで表示出来ない Y (>_<、)Y
一方、Google Chrome 6.0.472.55は非規格の元サイズでも表示が可能。
|
|
|
追記(2010.11.07):諦めかけていたクロッピング方法が見つかったので解決!
|
新FFmpegのクロッピング(libavfilterによるクロップ)方法
新FFmpegのクロッピングオプションが、従来の -croptop等は使用出来なくなり
変更となったので、こちらの記事を参考に新しい書式で出力した。
|
| |
Transcoding_WebM _Crop.iniの内容
(ページ表示)
|
|
|
|
<説明>
[Item2]:スケールのみ指定してアスペクト比を指定しないで出力。
Opera 10.61とFirefox 4.0b6では横長に表示(→584x329)され正当に表
示出来ない(と云うか、規格アスペクト比16:9相当で表示されてしまう)。
[Item1]:スケール+アスペクト比も指定(-aspect
520:328)して出力。
非規格のサイズへ変換する場合は、アスペクト比を 指定した方が良いが、
-aspect 1.585:1の書式にすると変換エラーとなってしまう。
[Item0]:左右端をクロップしスケール指定して出力。
-vf "crop=1712:1080:104:0,
scale=520:328" 構文の意味は、
1920x1080を左右104ずつ削除して1712x1080(1.585:1)にクロップし、
同じアスペクト比の 520x328に縮小して出力。
-vf "scale=..." と -aspectとの関係は複雑なので
-aspect指定はヤメ
たが、Opera 10.61とFirefox 4.0b6でも問題なく元サイズで表示可能。
Q:従来の -cropleft X, -cropright Yの如く、個々に出来ないのだろうか?
A:従来の切り取りオプションは全て削除されました。
代わりに -vf crop=width:height:x:yを使ってください。
詳細は、「FFmpeg
Documentation」の13.2 cropを参照・・・難解だ!
<成績>
下図は、[Item2]〜[Item0]の設定で出力したWebM動画を、Firefox 4.0b6で
再生した際のスナップ映像を 各々 31%に縮小して比較表示した。
|
| |
 |
| |
↑Google Chrome再生時は
520:328で表示される([Item1]出力と同じ表示)。
|
|
|
|
|
B.プレイヤーによるローカル再生
VLC MediaPlayer(1.1.2)、SPlayer(3.5)は自前でWebM動画の再生が可能。
DirectShow Filter経由で再生可能なWindows Media Player x32(12.0) 等では、
WebMVP8 DirectShow Filters 0.9.10.0(ここから入手)+ffdshow(Vorbis有効)
の導入で再生が可能となる。
*VP8のデコーダに、新ffdshow rev3562のVP8(libavcodec)を利用した方がよい。
携帯動画変換君+新FFmpegで出力されたWebM動画は、DirectShow Filter経由
のプレイヤーによるローカル再生では、シークバー操作が上手く出来ない問題が
ある。
しかし、WebMVP8 DirectShow Filtersの代わりにHaali Media Splitter
1.10.262.12
を導入すれば、シークバー問題は解消した(別記の追記Bを参照)!
|
|
|
|
<参考1>携帯動画変換君のFFmpegコマンドオプション
|
|
「ぼくんちのTV別館」のこちらの記事に分かり易く紹介されている。
最新のFFmpegとは若干違うようなので、更に「MobileHackerz」さんのこの記事
にある最新FFmpegを使用する際のTIPSを参照。
|
|
|
|
<参考2>使用したFFmpeg
rev.25287の対応フォーマット/オプション
|
|
今回使用したコンパイル済みリビジョンFFmpeg
rev.25287は AAC エンコーダを
使用出来なかったので、
「コマンドラインからffmpegを使ってみる」を参考に、FFmpegの対応フォーマット/
コーデック/オプション(ヘルプ)を確認する方法とその内容を示した。
なお、難解なFFmpegコマンドオプションは、「FFmpeg
Documentation」を参照。
コマンドプロンプトを起動
cd C:\Stand Program Files\3GP_Converter034\cores\
(new_ffmpegをドラッグ
してから不要部分を削除)を入力して「Enter」して階層を coresに移動。
1)new_ffmpeg -formatsを入力して「Enter」。
テキストに書き出すなら new_ffmpeg -formats >
format.txtと入力して「Enter」。
|
| |
FFmpeg rev.25287の対応フォーマット (ページ表示)
|
|
|
|
|
|
D :デコード可能(変換元として入力対応)
E :エンコード可能(変換先として出力可能)
V :ビデオ(映像)
A :オーディオ(音声)
|
|
2)new_ffmpeg
-codecs (又はnew_ffmpeg
-codecs > codec.txt)を入力して
「Enter」。
|
| |
FFmpeg rev.25287の対応コーデック (ページ表示)
|
|
|
|
|
|
|
| 3)new_ffmpeg
-h(又はnew_ffmpeg -h
> option.txt)を入力して「Enter」。 |
| |
FFmpeg rev.25287の対応オプション (ページ表示)
|
|
|
|
|
詳細は「最新ffmpegの高度なオプション」を参照。
*インターレース解除の補間方法は -ildctcmpで行うのだが難解だ。指定しな
ければ sum of absolute differences, fast (default)で行われるようだ。
|
|
|
|
|
|
携帯動画変換君は、新FFmpegの厄介なコマンドオプションをメモ帳で設定可能
なので便利だが使い込むには勉強が必要な為、「お気に入りの動画を携帯で見
よう」からコンパイル済みFFmpegを借用し、その設定ファイルを模倣した。
解像度の変更が自由に出来、映像のデータレートも微調整が可能だった。
インターレース解除の追加で、素材がNTSC 向けの場合に起こる動きの速い
シーンでのちらつきや横縞模様は解消された \(^o^)/
-threads 3から-threads 4へ変更したら変換速度は高速化した。
libavfilterによるクロッピングも一応可能だった。
字幕トラックの読み込みは筆者の手に負えない為パスした Y (>_<、)Y
|
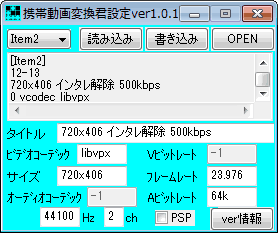
<備考1>
携帯動画変換君支援ツール(仮称)「携帯
動画変換君用 簡易設定ファイル変換ツ
ール」が使用出来れば少しは便利なの
だが、残念ながら肝心な映像ビットレー
トのパラメータはグレーアウトして入力
出来ない(右図)。
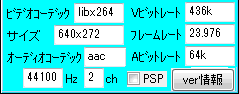
なお、新FFmpegでもMP4への変換では各
パラメーターのカスタマイズが可能(下図)
|
|
|
|
|
|
|
|
<備考2>コマンドラインツールでWebM動画へ変換
|
 |
makewebm.exeでWebMへエンコード →「さまよう金の髭」さんの記事を参照
|
|
|
|
WebMVP8 DirectShow
Filters同梱の makewebm.exeは、DirectShowを利用した
WebMエンコード用のコマンドラインプログラム。
対応ファイルに制限が多いようだが、VP8の細かいエンコード設定が可能となって
いるとの事だ・・・筆者は未経験。
|
|
|
 FFmpegでWebMへエンコード →「さまよう金の髭」さんの記事を参照
FFmpegでWebMへエンコード →「さまよう金の髭」さんの記事を参照 |
|
|
FFmpegは、DOS窓でFFmpeg.exeにオプションをつけて実行するコマンドラインのマ
ルチメディアコンバーター。
コマンドプロンプトを起動して(バッチファイルを作成して)、FFmpeg.exeが存在す
る階層に移動(配置)し、
ffmpeg -i <入力ファイル(%1)> <オプション> <出力ファイル(%1.拡張子)>
の書式で変換(バッチではドラッグ&ドロップ)する。
WebMの公式サイトでFFmpegのWebM対応パッチが公開され、それをビルドしてく
れたもの(ここから入手)を使用するのが得策だが・・・直接は未経験。
|
|
追記(2010.11.07)
|
<補足>携帯動画変換君+新FFmpegでMPEG-4
AVC/H.264へ変換
rev.18715以降コンパイルされ Web 上で再配布されている FFmpegのバイナリ
ではFFmpeg の配布条件による制限のためFAAC は利用できません(-acodec
libfaacの指定はエラーになります)と云う。
rev.18607 をダウンロードして使用。但し、WebMには未対応。
rev.25566への更新で、「内蔵AACエンコーダでもノイズが少なくなって、かな
りイイ感じになってきました」と云う事なので(こちらを参照)、下記のウエブ配
信用に設定してH.264_AAC.mp4へ変換してみた(WebMの取り込みにも対応)。
|
| |
Transcoding_MP4.iniの内容
(ページ表示)
|
|
|
|
|
<構文上の留意点>
1)AAC音声圧縮は、-acodec
aac -strict experimentalで指定。
2)x264のエンコードエラーには、-g 150 -qcomp
0.7 -qmin 10 -qmax 51
-qdiff 4 -subq 6 -me_range 16 -i_qfactor 0.714286のオプション追加で
対処(こちらを参照)。
3)H.264/AVC High Profileへの変換は簡単には出来ないようで(こちらを参照)、
-flags2 <flags>のdct8x8を使用する・・・難解だ!
CABAC(Context-based Adaptive Binary Arithmetic
Coding)による圧縮性
能の改善として-coder
1を指定するとMainとなる。-coder 0ではBaseLine。
4)levels 4.1は、 -level
41で指定。
5)4 Ref Framesは、 -refs
4で指定。
6)非規格のシネスコサイズ(640x272)やビスタサイズ(520x328)へ変換する
場合は、アスペクト比を -aspect 640:272等で指定(
2.352:1等ではエラー)
しないで出力すると、WMPlayerで再生した場合に元素材のアスペクト比で
表示されてしまう。
<成績>
1)今回の設定では、解像度が同じ素材の場合はほぼ目標の映像データレート
で出力される。しかし、Full HDから640x360や720x406へ圧縮する場合は目
標値の13%減で指定するとほぼ目標の映像データレートで出力可能。
2)ウェブ配信上QuickTimeで再生させる場合は、残念ながら FastStartストリ
ーミング方式で再生出来ない(何か方策が有るのであろうが・・・不明)。
一方、HTML5<video>タグで配信すれば、FastStart再生は可能だ。
しかし、現状ではIExplorer8は未対応。IExplorer
9, Chrome 4とSafari 4以
降(iCab
4以降...)でのみ再生可能。
但し、携帯動画変換君で作成した未
修正のMP4は、Windows版Safari 5.0.2ではダウンロード完了後でないと
再生出来ない。
Opera 10.6、Mozilla Firefox 4Betaは再生不可。
|
| |
|
|
|
|
QuickTimeのEmbedded方式で再生:YAMBで修正
|
|
|
HTML5
H.264対応ブラウザで再生:未修正
|
|
|
HTML5
H.264対応ブラウザで再生:YAMBで修正
|
|
|
|
|
3)対策として、Yamb 2.0.0.8
ないし MP4Exporter 1.97で無劣化出力すれば、
FastStartストリーミング配信が可能となる(詳細は こちら
を参照)。
|
|