|
b)Free
Video Converter by Extensoft付属Player
(Windows)
|
|
|
Free Video Converter
by Extensoft 1.0.1.4(ここから入手)にて、MPEG4で変換
する際に「Conversion output」で「Generate playable HTML」をチェックして出力すると、
MP4をブラウザに読み込み用の”player.swf”も出力される。このSWFファイルの再生バ
ーコントローラには、フルスクリーンモードへの切替え機能が導入されている。
タイムコード(全体の長さと再生位置)も表示される。
結局、この”player.swf”は、下記のJW
FLV Media Player
4.2と同じものだった (/o\)
|
|
|
|
HTMLの記述で自由にサイズを変更する事が可能だ。
下記は640x360サイズのFLV(http://kakonacl.xsrv.jp/flvideo_h264/
xmedia_recode.flv)を読み込む場合の記述例を示す
|
|
|
|
|
| |
|
FLV
変換ツールで作成したFlashビデオの画質比較
(500kbps)
|
|
|
H.264圧縮型FlashVideoの比較試験(750kbps)
|
|
|
|
|
|
|
|
|
c-1)Flash
Video Player
(Win&Mac共通)
|
|
|
|
|
本ファイルも外部FLV読み込み用SWFファイル。使い易くシークバー(再生バーコントローラ)
が導入されているが、再生/停止、ボリュームコントロールしか付いていない。
|
|
|
|
HTMLの記述で自由にサイズを変更する事が可能だ。
|
|
|
|
c-2)JW
FLV Media Player 4.4
(Win&Mac共通)
|
|
|
永らくご無沙汰していたら、Flash
Video Playerより遙かに進化し、プレイリストや字幕
付きのカスタマイズしたプレーヤーでの配信が可能となっていた。
解説:「FLVプレイヤーをWebページへ埋め込めるFlashファイル」を参照(08/02/12)。
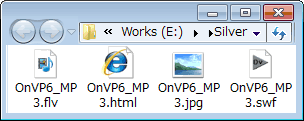
入手: JW FLV Media Player 4.4 を ここからダウンロードして解凍すると、mediaplayer
フォルダに以下のFlashビデオ配信用ファイルが一式同梱されている。
しかし、stylish.swf は同梱されておらず、プレイリストxmlファイルの記述方法は
readme.htmlに記載されていない。
|
|
|
|
|
|
|
|
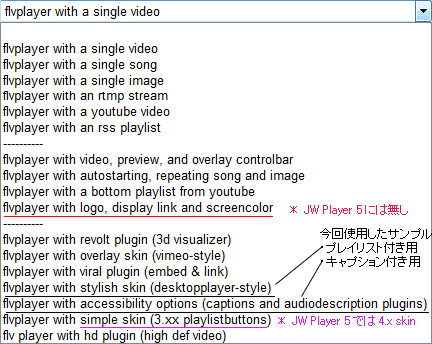
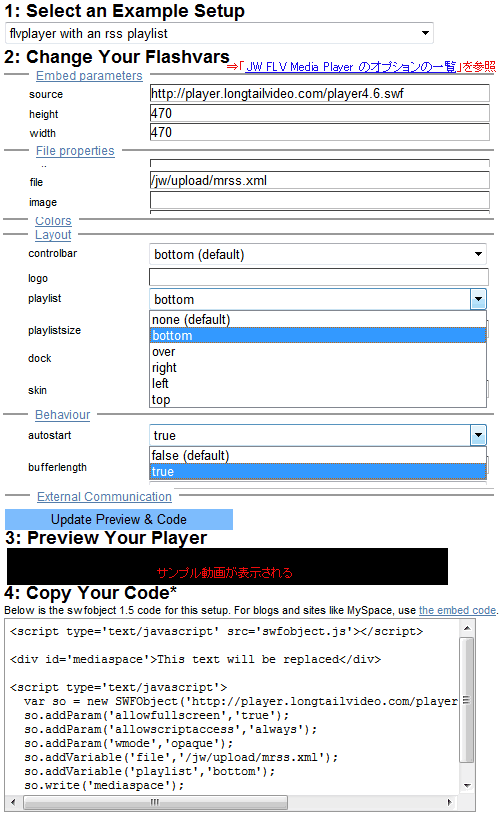
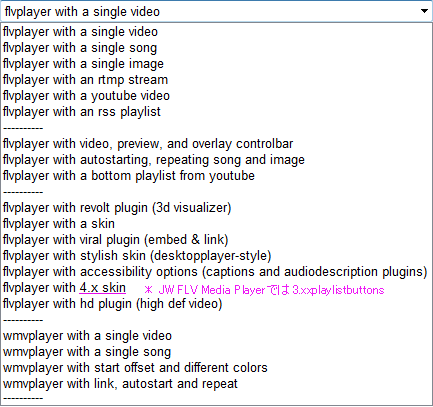
初めにIExplorerを使用して、「1」でプレイスタイル「flvplayer
with an rss playlist」を
選択して、「2」で設定項目を選択・記述して、「Update Preview & Code」ボ タンを
クリックすると、「3」にサンプル動画が再生され、「4」にコードが生成される。
なお、flvplayer with stylish skin(desktopplayer-style)ではインターネット一時ファ
イルに”mrss.xml”を取得出来ない。
|
|
|
|
stylish.swfの入手は、IExplorerで「flvplayer
with stylish skin(desktopplayer-style)」
で実行した際にインターネット一時ファイルのフォルダ
C:\Users\ken\AppData\Local\Microsoft\Windows\Temporary
Internet Files
に保存されたものを用いて今回は、mediaplayer(名称は適当に変更)フォルダの
同一階層に配置した。
SWFObjectの縦サイズで表示領域全体の高さを指定する。再生動画の高さ+
コントロールバーの高さ(player.swf:20px、stylish.swf:31px)+playlistsizeとなっ
ているようで、ブラウザで再生しながら試行錯誤して決定した。
なお、配信動画の解像度は720x408だが、プレイリスト表示は640x363とした。
|
|
|
|
プレイリストxmlファイルの記述は、
IExplorerのインターネット一時ファイルに生成
された”mrss.xml”を用いて、以下の如くEmEditorでカスタマイズした。
title, description, media:credit を記入し、media:content及びmedia:thumbnail
は
mp4フォルダに配置した動画及びimageフォルダに配置したポスター画像を指定。
エンコードUTF-8で保存すれば日本語表示に対応すると云う。
|
| |
プレイリストmrss.xmlのカスタマイズ(ページ表示)
|
|
|
|
|
| |
|
ツアー”天空の楽園”
アンコール王朝を
プレイリスト付きで配信
(750kbps)
|
|
|
|
|
|
|
2)JW FLV Media
Player 4.4でXMLキャプション付きMP4動画の配信
JW
PLAYER 4 SETUP WIZARDの「flvplayer with accessibility
options
(captions and audiodescription plugins)」を使用すれば、カスタマイズしたXML
キャプション付きプレイヤーをHTMLに埋め込む為のコードが生成されるのでカ
スタマイズする。必要なファイルは全てHTMLファイルと同一階層に配置した。
|
|
|
|
|
| |
キャプションcorrie.xmlのカスタマイズ(ページ表示)
|
|
|
|
|
今回は、「On2VP6圧縮FLV4ストリーミング動画のTTML字幕表示」で使用した
文字修飾したTTML字幕ファイル(.xml)を用いた(こちらを参照)。 |
| |
最終的に使用したキャプションXMLファイル(ページ表示)
|
|
|
|
|
| |
|
JW
FLV Media Playerで
MP4動画の字幕表示
(750kbps)
|
|
|
|
|
|
残念ながら、styling(文字色白色→赤色に、字体標準→イタリック体に設定)
は反映されなかった Y (>_<、)Y・・・何か方策があるのだろうか?
|
|
|
|
c-3)JW
Player 5.4
(Win&Mac共通)
|
|
|
「JW Player」は、LongTail Videoが提供する「JW
FLV Player」に「JW Player for HTML5」
の機能を統合したHTML5 ビデオ対応のFlashビデオ配信用パッケージ。
概要:「Flash製Webメディアプレイヤー....、iPhone/iPadへ対応」(10/10/14)から引用。
「JW Player」は、Webページ上へメディアプレイヤーを埋め込めるFlash/JavaScriptファ
イル。FLV/H.264/MP4/VP8/WebM/MP3/AAC/JPEG/PNG/GIFに対応。
(但し、Flash PlayerでVP8/WebM動画を再生出来るようになった訳ではない)
スキンによる画面デザインの変更やプレイリストの再生にも対応する等、柔軟なカスタ
マイズが可能(但し、plugin architectureやJavaScript
APIの知識が必要)。しかも、
デバイスがFlashに対応しているかどうかを同梱のJavaScriptライブラリを利用して自動
判定することが可能で、Flash非対応のデバイス(iPhone/iPad)ならばHTML5が利用
される仕組みになっている(詳細は、本家Hp
を参照)。
ダウンロード(ここから入手):メールアドレスを入力する欄があるが入れなくても取得可能。
ダウンロードしたmediaplayer.zipを解凍すると、以下のFlashビデオ配信用ファイルが一式
同梱されている。
|
|
|
|
|
|
1)単純なEmbedding
with an <object> or <embed> tag の記述
readme.htmlファイルの動画植え込み部分の記述でサイズ、ポスター画像と配信用動画
を変更すれば、それだけでFlash Player再生用に配信する事は可能だ。
|
| |
付属readmeファイルのHTML記述例(ページ表示)
|
|
|
|
|
|
付属のplayer.swfファイルの再生バーコントローラには、フルスクリーンモードへの切替え
機能が導入されている。タイムコード(全体の長さと再生位置)も表示される。
|
|
|
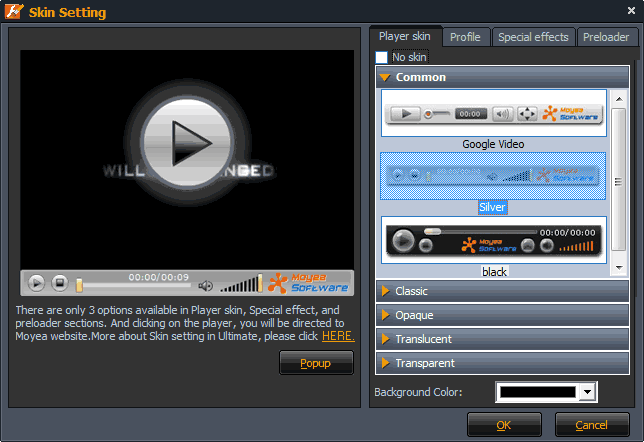
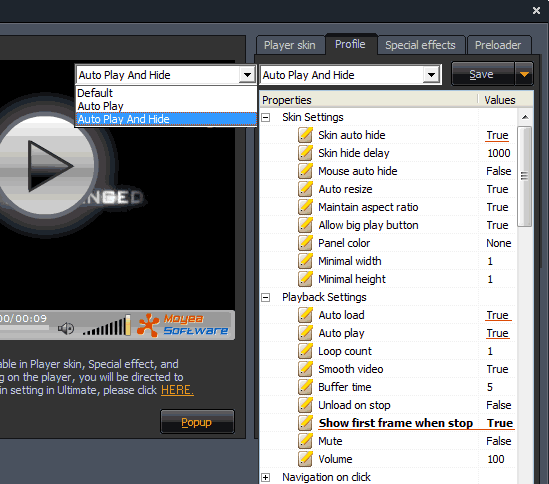
2)JW Player 5.4構成のカスタマイズ方法
本家 SETUP
WIZARDを使用すれば、JW FLV
Media Player 4.4と同様にカスタマイズ
したプレイヤーをHTMLに埋め込む為のコードを生成してくれる。 |
| |
|
| |
但し、下段4つはJW Player for
Silverlight用のサンプル(こちらを参照)。
|
|
3)JW Player 5.4のFlash及びHTML5 video対応構成で配信
:再生動画(MP4又はWebM, OGG)の確認試験
Flash対応の自動判別、Flash→HTML5 videoへの切り替えなどの記述は 「SETUP
WIZARD」では該当するセットサンプルは無く利用出来ないので、本家のJW Player
5.4デモページ(こちら)を流用して配信した。
ポスター画像と配信動画(H.264/MP4とVP8/WebM)を自前のものに置換し、Theora
/OGG動画を追加して、jwplayer("player1").setupを再構成(カスタムスキンは
Glow
から FS-40へ変更しダウロードした fs40.zipを解凍せすに使用)した。
なお、動画の記載順序は H.264/MP4、VP8/WebM、Theora/OGGの順とした。 |
| |
|
Flash,HTML5
video対応
JW Player 5.4配信試験
(750kbps)
|
|
|
|
|
|
<成績>
Flash Player 10.1.102.64インストールのWindows 7環境では
いずれのブラウザでも、MP4動画をFlash Playerで再生可能だった。
|
敢えてFalsh Playerを UninstallerでOSから削除した後に再生したところ、
IExplorer 8:再生不可(HTML5 videoに未対応の為)。
IE 9Beta+Chrome Frame :再生不可(<meta http-equiv="X-UA-Compatible"
content="chrome=1">を記述したが、残念ながら有効化出来ない)。
Firefox 3.6:OGG動画をHTML5 videoで再生(但し.Mac
iDiskでは再生不可)。
Firefox 4.0b9:WebM動画をHTML5 videoで再生(但し.Mac
iDiskでは再生不可)。
Opera 11.00:WebM動画をHTML5 videoで再生(時に再生出来ない場合がある
が、再度チャレンジすれば再生可能だ)。
Google Chrome 8.0:MP4動画を自前のFlash Playerで再生。
Safari 5.0.3(+QuickTime):MP4動画をHTML5
videoで再生*動画のメッセージは
Flash Playerで再生となっているが未修正のままとした ヽ(^o^;)ノ
*HTML5 videoの再生(Chrome以外)では、プレイヤーのカスタムスキンを反映
出来ない。
|