|
I.前準備
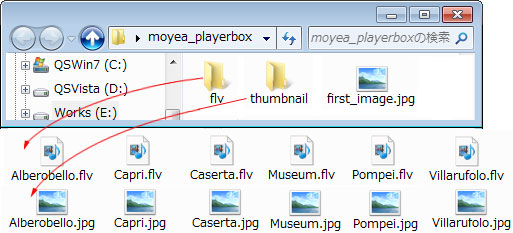
前もって、自作のビデオとイメージ(サムネイル用と最初に表示する画像)ファイルを用意
しておく。
ビデオは、H.263, H.264, F4V及びVP6圧縮のFLVファイルのみに対応している。今回は、
XMedia RecodeでMPEG2から変換したH.264_ACC圧縮のFLV(720x408、750kbps)を
6個用意した。
画像ファイルは、JPGのみ対応しているようでBMP, GIF, PNG及びTIFは読み込めない。
|
|
|
|
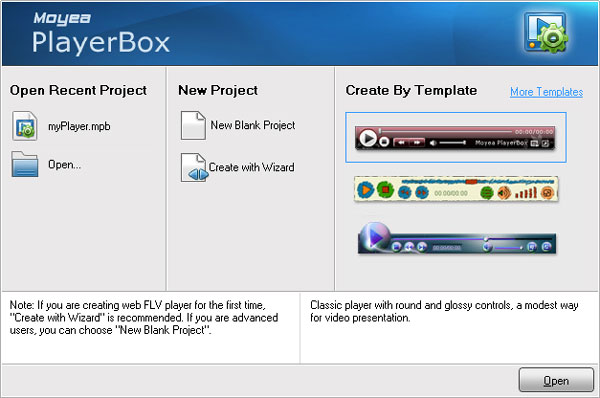
起動するとプロジェクト登録画面が表示される。一から編集する事は大変なので、最上段の
テンプレートを流用する事とする。
|
|
|
「Open」すると当テンプレートのプロジェクトが読み込まれて編集画面が表示される。
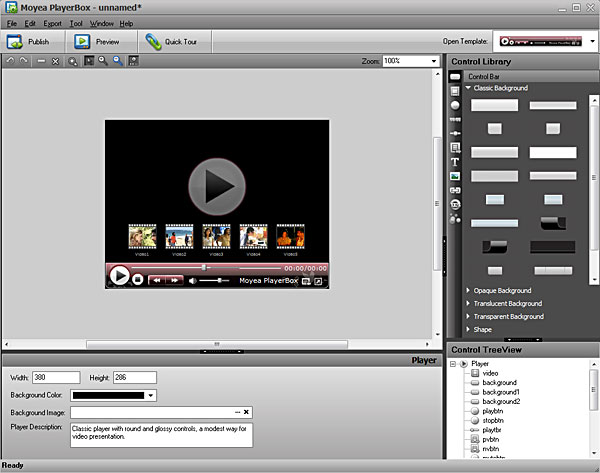
II. Web用FLVプレイヤーのカスタマイズ
=編集操作の概要=(窓の杜より引用)
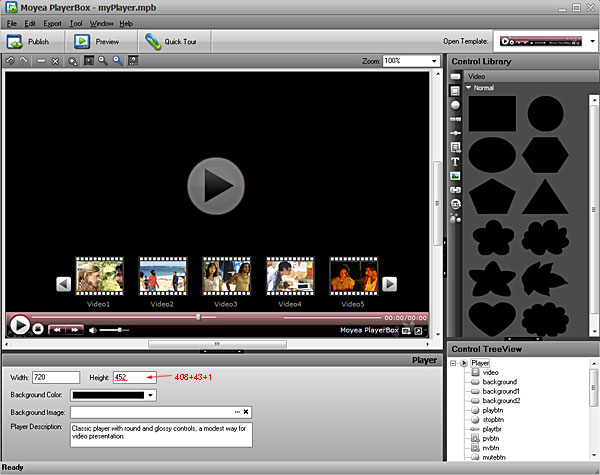
画面は4ペインに分割されており、右上ペインに並んだパーツを左上ペインで配置してプレイ
ヤーをデザインする。左下ペインには選択したパーツの詳細情報が表示され、右下ペインに
は使用しているパーツがツリー状に表示される仕組み。 右上ペインのパーツは、カテゴリー
毎にタブで分類されており、カテゴリーによっては展開・格納されるリストでさらに細かい分類
が行われている。例えば、ボタンのカテゴリーでは、再生・停止・ミュート・フルスクリーン表示
たボタンが用意されている。 左下ペインでは、パーツの位置などを数値で細かく指定する事
といっが可能。更に、パーツの透明度を変更することも出来る。又、右下ペインでは右クリック
メニューから、他のパーツの後ろへ回ってしまったパーツを前面に出すといった操作が可能。
流用したテンプレートの画面サイズは380x286で、コントロールバーの高さは43ピクセルとなっ
ているのでビデオサイズは380x243の素材なのだ 。
|
|
|
|
今回用意したFLVファイルのサイズは720x408なので、画面サイズを720x(408+43+1)に拡大
して、以下の調整をした。
|
|
|
|
<調整1>そのままだとビデオの上と右に黒枠が出きてしまうので、Topは-1.000に、Right
Spaceは0.000に変更し調整した。
|
|
|
|
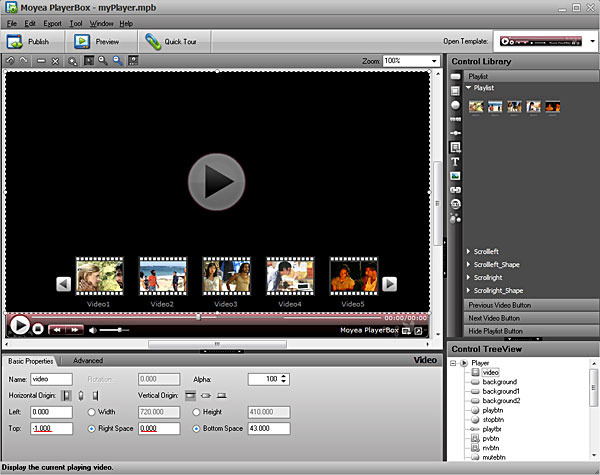
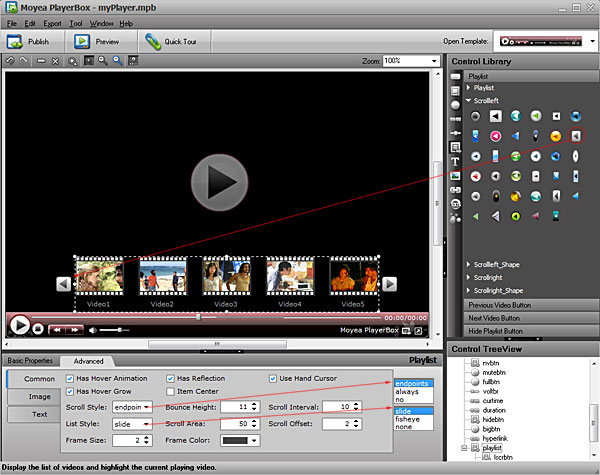
<調整2>プレイリストサムネイルはそのままだとタイトル名が表示されないので、右上ペイン
のパーツ:Playlistと入れ変えた後に大きさを調整した(透明度:Alphaは100のままとした)。
又、ScrollleftとScrollrightのパーツを追加した。
詳細設定では、スクロールスタイル(endpoints, alwaysとno)、プレイリストのスタイル(slide
, fisheyeとnone)、サムネイルフレーム枠の色等を変更する事が可能となっているが、今
回は変更しないままとした。
なお、このPlaylistは5個のサムネイル表示仕様となっており、変更する方策が解らない?
|
|
|
|
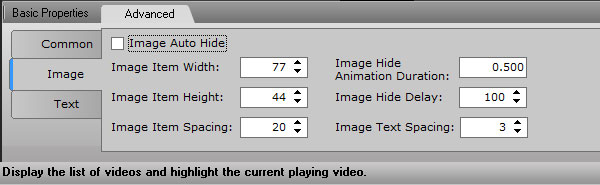
「Image」タブではイメージ画像の大きさ等の変更やプレイリストの表示を自動で隠す事も可能だ
が、今回はそのままとした
|
|
|
|
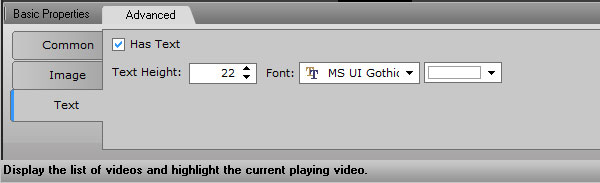
なお、サムネイルのタイトル名に日本語を使用するので念の為に「Text」タブでFontを"Verdana"
→"MS UI Gothic"に変更し、Text Height:22、文字色は白色とした。
|
|
|
|
上段の「Preview」ボタンをクリックすると、ソフトに内臓されているテンプレート素材でWebプレイ
ヤーが動作する様子をプレビューする事が可能。
|
|
III.プレイリストの編集と出力
Webプレイヤーの体裁を確認して設定が完了したら、「Publish」ボタンをクリックして以下の如く
自前の素材を登録して自作のWebプレイヤーを作成する。
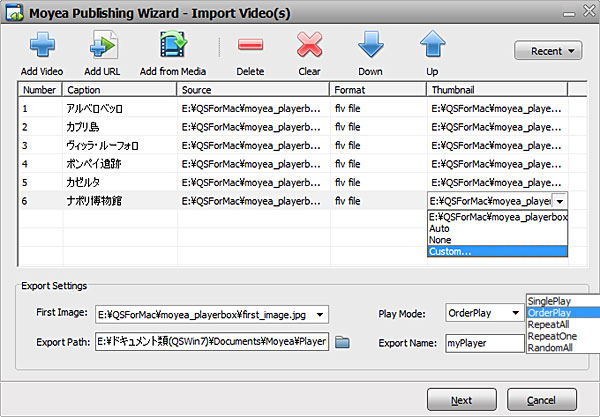
「Add Video」ボタンから自前のFLVファイル(今回は6個)を一括登録する。Down/Upボタンで
順序を変更する事が可能。
「Caption」欄で、プレイリストのタイトル名を日本語で入力し直した(但し、再生時の表示は
今回の設定画面サイズのText Height:22では8個の2バイト文字迄しか表示出来ない) 。
「Thumbnail」欄のプルダウンメニューで[Custom..]を選択して、各々用意しておいた画像を
選択し、First Imageg画像も指定した(「Auto」を選択してもイメージ画像を自動で作成して
くれる訳ではない)。
Play Modeは、SinglePlay, OderPlay, RepeatAll, RepeatOne及びRandomAllから選択可能
となっている(今回は変更せずにOderPlayerとして連続再生様式とした)。
出力先フォルダ、出力ファイル名(myPlayer)も初期設定のままとした。
「Add URL」ボタンから広告用のロゴ付きハイパーリンクを追加可能だがパスした。
なお、「Add from Media」の使用方法は解らず解明出来ていない。
|
|
|
|
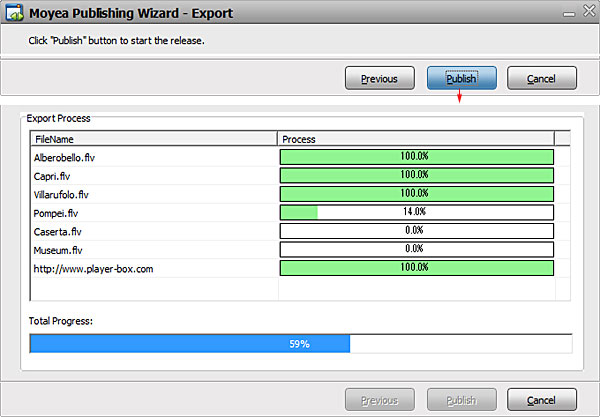
登録と設定が完了したら、「Next」ボタンをクリック。続いて「Publish」ボタンをクリック。
新規にエンコードする訳ではないので作成は短時間に完了する。
|
|
|
|
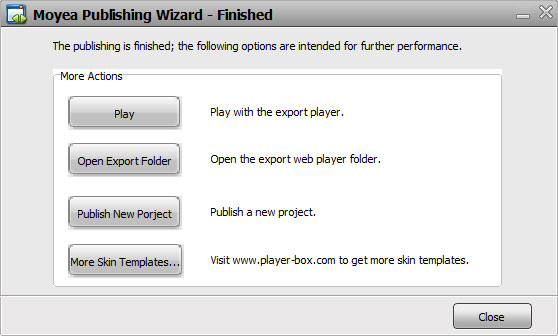
パブリッシュ・ウィザードが完了すると下の画面が表示される。
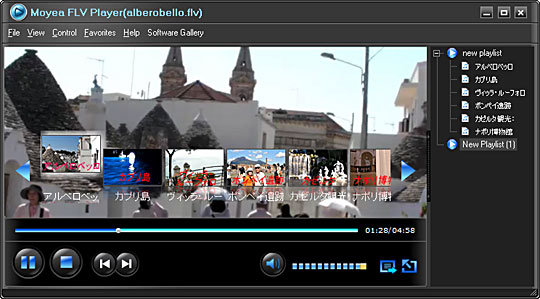
「Play」をクリックすると、ソフト搭載のスタンドアロンタイプのMoyea FLV Playerで再生される。
|
|
|
「Open
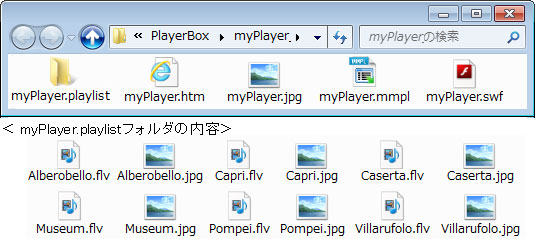
Export Folder」をクリックすると、出力先フォルダにWebページへ設置するためのHTML
ファイルやSWF(プレイヤー)ファイル、MMPL(プレイリスト)ファイル等が生成されている。
First Imageg.jpgは出力ファイル名(myPlayer.jpg)に変更される。
これら一式をサーバにアップすればWeb配信が可能だ。
*Flash SWF用HTMLパラメーターの記述方法については、本家のガイド(英文)を参照。
|
|
|
|
myPlayer.mmplファイルは、メモ帳で開いてプレイリスト内容を編集する事が可能となっている。
|
| |
|
|
<?xml version="1.0"
encoding="UTF-8"?>
<mxplayer_playerlist ver="1" name="new
playlist"><playlist_items>
<item type="1" videoURL="myPlayer.playlist/Alberobello.flv"
thumbnail="myPlayer.playlist/Alberobello.jpg"
rtmpConn="">アルベロベッロ</item>
<item type="1" videoURL="myPlayer.playlist/Capri.flv"
thumbnail="myPlayer.playlist/
Capri.jpg" rtmpConn="">カプリ島</item>
<item type="1" videoURL="myPlayer.playlist/Villarufolo.flv"
thumbnail="myPlayer.playlist/Villarufolo.jpg"
rtmpConn="">ヴィッラ・ルーフォロ</item>
<item type="1" videoURL="myPlayer.playlist/Pompei.flv"
thumbnail="myPlayer.playlist/Pompei.jpg"
rtmpConn="">ポンペイ遺跡</item>
<item type="1" videoURL="myPlayer.playlist/Caserta.flv"
thumbnail="myPlayer.playlist/Caserta.jpg"
rtmpConn="">カゼルタ</item>
<item type="1" videoURL="myPlayer.playlist/Museum.flv"
thumbnail="myPlayer.playlist/Museum.jpg"
rtmpConn="">ナポリ博物館</item>
</playlist_items></mxplayer_playerlist>
|
|
|
|
myPlayer.mmplをダブルクリックすると、スタンドアロンタイプのMoyea
FLV Playerが起動し
て再生される。
|
| |
|
|
*再生後、ゴミ箱にサムネイルファイル入りの「{067B8DF4-8471-4E91-B....}.thumbNails」
フォルダが排出され、お気に入りフォルダに「MoyeaMedia」フォルダが作成される。
*本プレイヤーはFLVファイル単体を再生出来る仕様にはなっていないが、お気に入りに
登録したり自由にプレイリストを作成して利用する事が可能なようだ ?(゜_。)?
(本家の2.
Edit the playlist with Moyea..を参照)。
|
| |