|
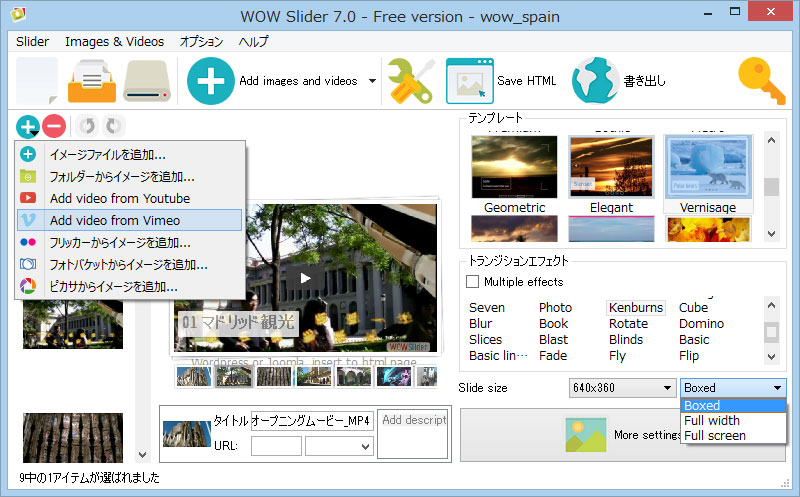
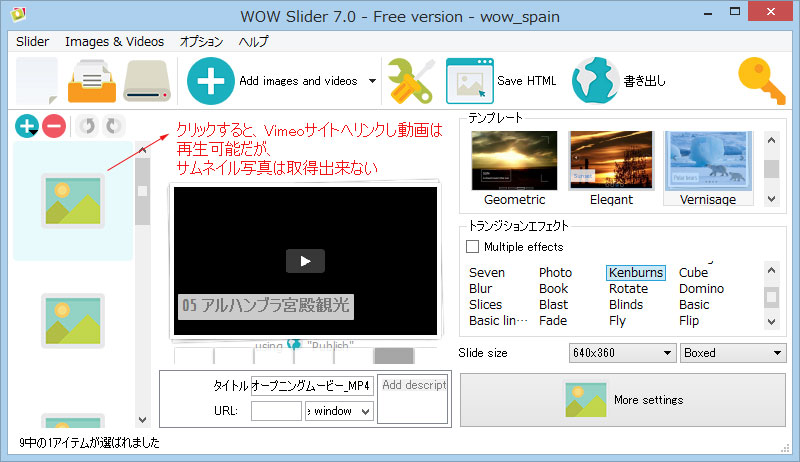
起動/メイン画面で、Vimeoに登録して公開しているビデオを読み込む。
|
| |
|
| |
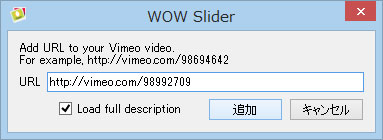
リンクURLを入力し、[追加]で読み込み、[タイトル]欄に表題を記述。これを繰り返す。
|
|
|
|
| |
メイン画面では効果を見ながらテンプレートを選択出来る。今回は
Vernisaqeに設定。Slide sizeは 640x360、Boxedに設定。
|
|
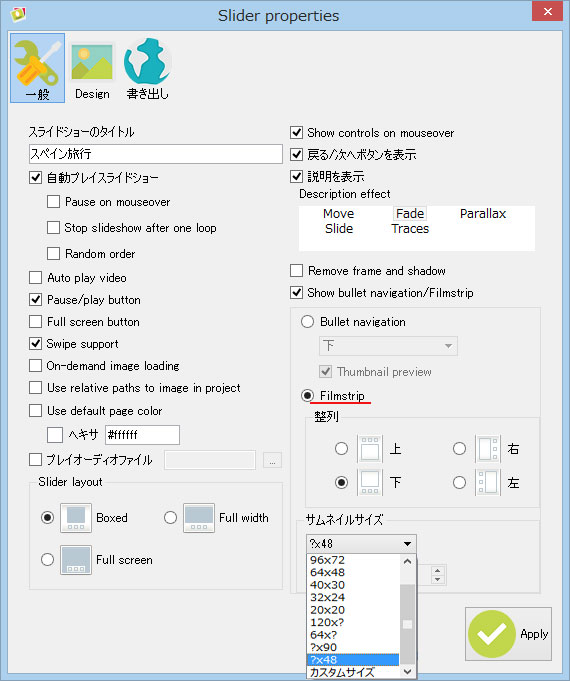
「一般」設定画面
|
|
|
Use default page
colorを白色(#ffffff)に変更。
Show controls on mouseoverwをチェック。
Description effectを Fadeに設定。
サムネイル表示を今回は Bullet(ブレット)から Filmstrip(スライドパネル)に変更し、サムネイルサイズは
[?x48]を選択した。
|
|
|
|
|
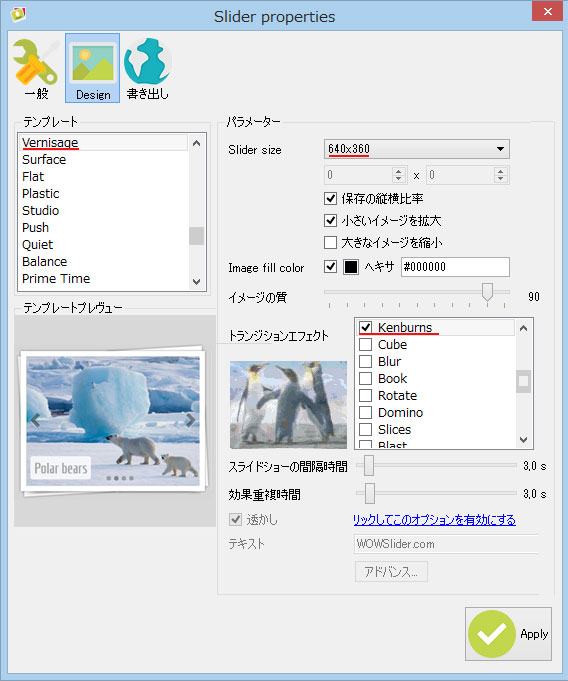
「Design」設定画面
|
|
|
トランジションエフェクトは Kenburnsに設定。
テンプレートと Slide sizeの確認。
|
|
|
|
|
「書き出し」設定画面
|
| |
[フォルダに書き出し]で出力し、その
wow slider.htmlファイルの body stlyle項目
#wowslider-container1 { ... left: 50%; top: 50%;
opacity: 1;} を、
top: 40%に変更した。しかし、その値は
埋め込みページの <iframe ... style="width:620px;height:450px;...
との相関的大きさで変位するので、試行錯誤して決定した。
|
|
プロジェクトの保存に問題あり
|
| |
残念ながら、一旦終了すると
Vimeoへのリンクは有効で動画の再生可能にも関わらずサムネイル写真を取得出来なくなってしまう。再度読み込みし直す必要がある。
|
| |
|
|
=各ブラウザの再生成績=
|
| |
PC(Win8.1)の Firefox32.0はややモタツキとガク々再生となるが、IE11,
Opera12.17, Chrome38.0, Safari5.1.7ではほぼ問題なく閲覧・再生可能。
* IExplorerはデスクトップ版/メトロ版いずれも、タッチスクリーン使用時のタップ操作でコントロールボタンが機能しない。従って、再生させられない
┓(´_`)┏
Android(4.1.2)の標準ブラウザ, Firefox33.0は、切り替えガク々で再生困難。
Android(4.1.2)の Opera25.0, Chrome38.0は、ややモタツクが閲覧・再生可能。
iPad(8.0.2)の Safariは、ややモタツクが閲覧・再生可能。
iPad(8.0.2)の Puffin4.0.4は、モタツキ多く上手く再生出来ない。
|
| |
|
|
=結語=
|
| |
Vimeoサイトは、そもそもサムネイルのスライドパネル形式でプレイリスト表示されており、敢えて本ソフトで作成する利点は更に自動切換えが可能な点にある。
|
| |
|
| |
|