|
||||||
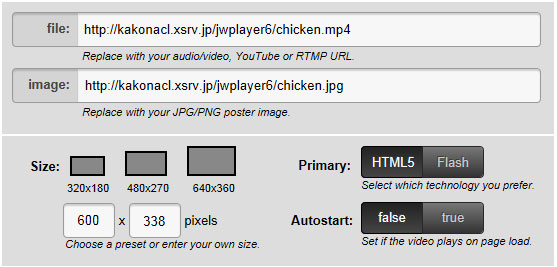
JW Player 6の使い方と字幕付き配信試験(from Xsev) |
||||||
|
||||||
|
=スマフォは横画面表示専用ページ=
|
|
|||||
|
(2013.01.30作成, 13.02.11更新)
|
||||||
|
JW Player 6は、優秀なFlashフォールバック対応HTML5ビデオ配信プレイヤー
|
||||||
|
|