|
|
(2013.01.30作成, 13.02.11更新)
|
|
|
JW Player 6は、多機能なFlash対応のHTML5
ビデオ配信プレイヤー
|
|
再生コントロールの[CC]で「Captins」を有効にして視聴して下さい。
*但し、スマートフォンではソフトサブ表示出来ません。
|
|
=概要=
JW Player 6はHTML5 ビデオ及び Flashビデオ配信用パッケージで、初期モードではHTML5ビデオに対応しているかどうかを自動判定して、非対応のブラウザならば
Flashビデオが利用される仕組みになっている(「 Migrating
from JW5 to JW6」によれば、JW Player 5はFlash優先)。一方、JW Player
6はAndroidではFlashをサポートしないに変更されたので、HTML5 ビデオのみの配信プレイヤーとなってしまった。
=入手=
JW Player 6を ここから入手(今回は
jwplayer-free-6-1-2972_zipを、 20013.02.11からは jwplayer-3115.zipの JW
Player 6.2へ更新して使用)。
「JW Player Key」を取得するにはアドレス登録が必要(フリー版では 「 JW
Analytics」なるものを利用する場合にのみ必要)。
|
=使用方法=
配信用動画にH.264圧縮MP4動画を、字幕にSubtitle Workshop( こちらを参照)で作成したSRT形式のファイル(文字コードUTF-8)
を用意した。
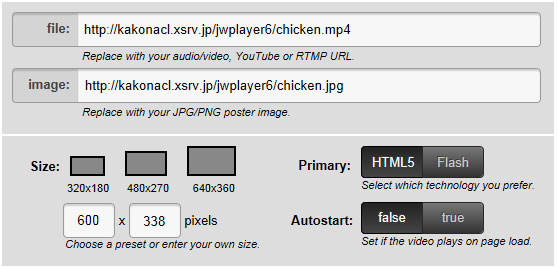
本家サイトの「 Setup
Wizard」を使えば簡単で、[file]と [image]欄にURLを記述すると自動でHTML記述文を生成してくれるが(付属の
README.htmlも参照)・・・
|
| |
|
| |
今回は字幕付きで配信するので、本家サポートコーナーの「 Adding
Video Captions」を参考に記述したが、動画とイメージ画像は外部サーバに配置してもよいが、字幕ファイルは外部に配置すると機能しないので注意。
エンジンとして、解凍した三つのファイル(jwplayer.js, jwplayer.html5.js,
jwplayer.flash.swf)を「jwplayer」フォルダに同梱してアップし、jwplayer.jsにパスを通す。 |
| |
|
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html;
charset=utf-8" />
<script
type="text/javascript"
src="jwplayer/jwplayer.js"></script>
<script type="text/javascript">jwplayer.key="pCIy9GX0......=="</script>
<title>jwplayer6_subtitle</title>
</head>
<body style="margin:0;
padding:0;">
<div
id='my-video'></div>
<script type='text/javascript'>
jwplayer('my-video').setup({
captions: {
back: false,
color: 'cc0000',
fontsize: 20
},
playlist: [{
captions: [{
file: "subtitle/srt_example_ja.srt",
label: "Captions"
}],
file: "http://kakonacl.xsrv.jp/jwplayer6/chicken.mp4",
image: "chicken.jpg"
}],
height: 338,
width: 600
});
</script>
</body>
</html>
|
|
|
|
|
|
| |
| |
1
00:00:00,890 --> 00:00:03,400
みんな 大変だ!
早く逃げろ
2
00:00:03,910 --> 00:00:06,510
SOS! 非常事態だ!
3
00:00:06,730 --> 00:00:08,980
危険レベル最大!非難せよ
4
00:00:09,480 --> 00:00:10,500
みんな危険だ
5
00:00:12,710 --> 00:00:17,310
=SRT字幕の表示テスト=
6
00:00:17,960 --> 00:00:19,630
急いで逃げろ!
7
00:00:21,730 --> 00:00:23,760
早くどこかへ!
8
00:00:25,780 --> 00:00:28,390
非常事態だ!
9
00:00:31,010 --> 00:00:51,610
=SRT字幕の表示テスト=
10
00:00:54,620 --> 00:00:56,500
みんな逃げて
|
|
|
|
|
|
|
なお、筆者が契約している レンタルサーバーXserverは、IExplorerによる
HTML5/ H.264ビデオの再生には .htaccessでMIME設定(AddType video/mp4
.mp4)が必要だった(「 各種プロバイダのHTML5
ビデオへの対応状況」を参照)。 |
| |
|
=成績=
1) HTML5のH.264/MP4ビデオ対応ブラウザ
|
|
・Android(4.0.4、AQUOS PHONE SH-01D)の標準ブラウザ,
Chrome(18.0), Opera Mobile(12.1.4)は、MIME設定しなくても再生可能。但し、字幕の表示は出来ない。
・iPhone(iOS 6.0)のSafariは、XserverではMIME設定すれば再生可能となるが、字幕表示は不可。
なお、スマートフォンの再生コントロールバーはブラウザ固有のもの(SafariはQuickTime)が利用される。
|
|
2) HTML5/H.264未対応のFlash対応ブラウザ
|
|
Android(4.0.4、AQUOS PHONE SH-01D)の Firefox(18.0)
バージョン6は AndroidではFlashのサポートを中止してしまったので、Firefoxは
JW Player 5.4ではH.264/MP4をFlashで再生可能だったが、JW Player
6では再生出来なくなってしまった ┓(´_`)┏
|
| |
そこで、
|
| |
<対策>HTML5
ビデオにWebM(VP8/Vorbis)も追加して配信(こちらを参照)
|
| |
|
| |
file: "http://kakonacl.xsrv.jp/jwplayer6/chicken.mp4"
|
| |
|
| |
sources: [{
file: "http://kakonacl.xsrv.jp/jwplayer6/chicken.mp4"
},{
file: "http://kakonacl.xsrv.jp/jwplayer6/chicken.webm"
}]
|
| |
に変更・記述して配信した(なお、Firefoxによる
HTML5/ WebMビデオの再生には 自宅サーバでも MIME設定が必要)。
|
| |
⇒<補足1>に提示しました。
|
|
|
JW Player 6では今回使用したSRT字幕は iOSやAndroidには未対応の為、スマートフォンでは表示出来なかった(WebVTT形式でも一部検証したが、ダメだった)。
|
スマートフォンはHTML5 ビデオとして再生されるので、コントロールバーのシークバーでスキップ再生が可能。
*Android(4.0.4)の標準ブラウザ, Chrome(25.0), Opera(12.1.4), Firefox(18.0):
いずれの配信からでもスキップ再生可能。
*iPhone(6.0)のSafari: スキップ再生可能だが、 04WebServerによる配信では再生すら出来ない
(>_<)
⇒「JW
Player 6でスキップ再生の可否:IEは配信方法で差異」を参照。
|
|
5) autostart: 'true'
追記による自動再生
|
スマートフォンは動画を自動再生させない仕様となっているようで、この方法では残念ながら自動再生出来ない。又、「 HTML5ビデオを自動再生させる」方法を講じても、Android
4.0の Firefox18.0, Opera12.1.4でも 自動再生させられない (>_<)
⇒ こちらのページで試験 |
| |
コントロールバーのスキンをカスタマイズする事が可能となっており、サポートコーナーの「 Changing
Skin Elements」から借用した緑色のスキン jw6-five-green.xmlで検討した。
* Browsing/AddOns:
Skins のJW5用サンプルの中で数個の気に入ったスキンは作動しなかったので、それ以上の深追いは止めた。
<方法>
・スキンの入手先 http://www.longtailvideo.com/sites/default/files/jw6-five-green.xml
・<body>の jwplayer('my-video').setup({ の最後に、例えば skin: "jw6-five-green.xml" と追記して配信する。
・スキンXMLファイルは、字幕ファイルと同様に外部のサーバに配置すると機能しないので注意(動画、イメージ画像は外部サーバに配置してもよい)。
|
| |
|
|
| |
|
|
<成績>プレイリスト表示の場合でも問題なく、コントロールバーはカスタマイズされたスキンで表示された。
|
|
但し、スマートフォンではブラウザ固有のものが使用される。
|
|
| |
|
<TIPS>AndroidのFirefoxは、再生開始時にバッファリングで停まってしまう事が多い
→タップして停止させた後に、再度タップして再開すれば上手く再生を開始出来ます。
|
追記(2013.02.11)
<補足2>YouTube Videoの埋め込み
|
| |
|
| |
|
|
| |
|
| |
1) 各種画質(1080, 720,
large, medium, small)で受信可能となる。
2) Android(4.0.4、AQUOS
PHONE SH-01D)では、当サイトのスキンは利用されず YouTubeそのものが埋め込まれるようだが、こちらの成績と一致しない
?(゜_。)?
.・標準ブラウザ,
Opera Mobile(12.1.4)は、字幕付きで再生可能。
.・Firefox(18.0)は、再生不可(但し、YouTubeサイトでは字幕付きで再生可能)。
.・Chrome(18.0)は、YouTubeサイトへ自動的にリンクされて字幕付きで再生可能。
|
| |
.=各Android用ブラウザのコントロールバー形状の差異=
|
| |
| |
標準ブラウザ
:字幕の修飾不可
|
|
| |
Opera Mobile
:字幕の修飾をカスタマイズ可能
|
|
| |
Firefox
:再生不可(;;)
|
|
| |
Chrome
:字幕の修飾不可
|
|
|
| |
3) iPhone(iOS 6.0)のSafariは、QuickTimeが起動して再生される為に字幕表示不可。
|
| |
|
| |
4) 公開・共有動画をウェブページに埋め込み可能な「Googleドライブ」や「Facebook」,「ニコニコ動画」,「FC2動画」のURLでも試してみたが、対応していなかった。
|
| |
=結果と考察=
Opera Mobileでは字幕の修飾をカスタマイズ出来るようになるが、Android版Firefoxでは再生出来なくなってしまう。
|
|