KompoZer 0.8b3 (入手先:
こちらから、ソフト容量
22.5MB)
KompoZer 0.8b3 (入手先:
こちらから、ソフト容量
22.5MB)
|
|
|
|
Nvu(2006年9月に1.0PRにて開発中止)をベースに開発されたWYSIWYG編集が可能な
無料のHTMLエディター。
使い方は、「 KompoZerの使い方を徹底解説...」を参照。
正式版0.7.10にあった「タグモード」という機能がベータ版には搭載されていないと云う?
タブ切り替えも可能で便利。
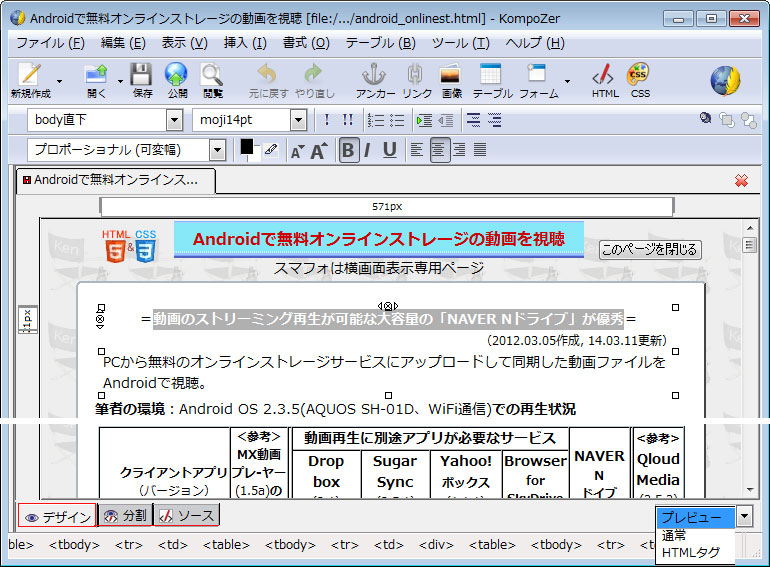
下図はデザイン:プレビュー画面で表示したが、編集は通常画面の方が使い勝手はよい。
|
|
|
|
| |
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:問題なし。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
残念ながら不完全(この点に関してはNvuから進化していない)。 |
|
|
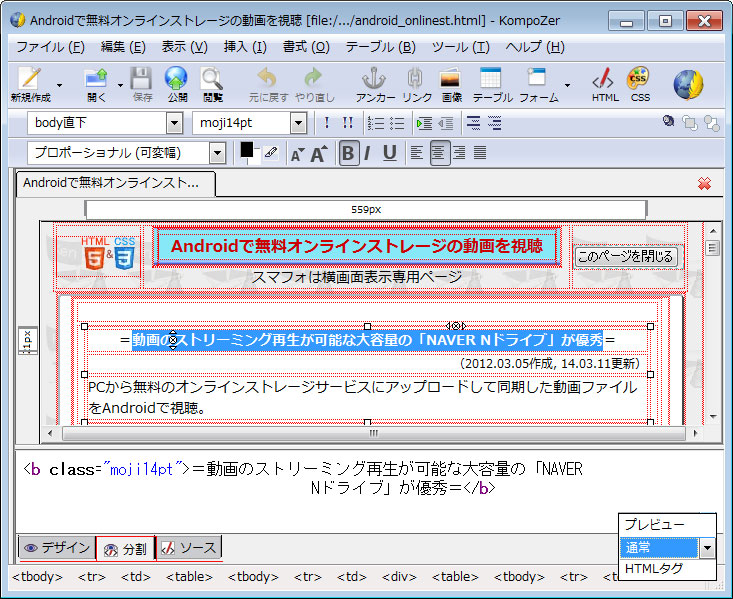
・「分割」表示とすれば、デザイン(プレビュー、通常、HTMLタグに切り
替え可能)画面とソース画面を同時に表示出来、連動して編集する
事が可能となる(下図は、分割で通常画面とソース画面とを表示) 。
|
|
| |
|
| |
|
|
 BlueGriffon 1.7.2
(入手先: こちらから、
ソフト容量 64.9MB)
BlueGriffon 1.7.2
(入手先: こちらから、
ソフト容量 64.9MB)
|
|
|
|
|
|
|
|
| |
<成績>
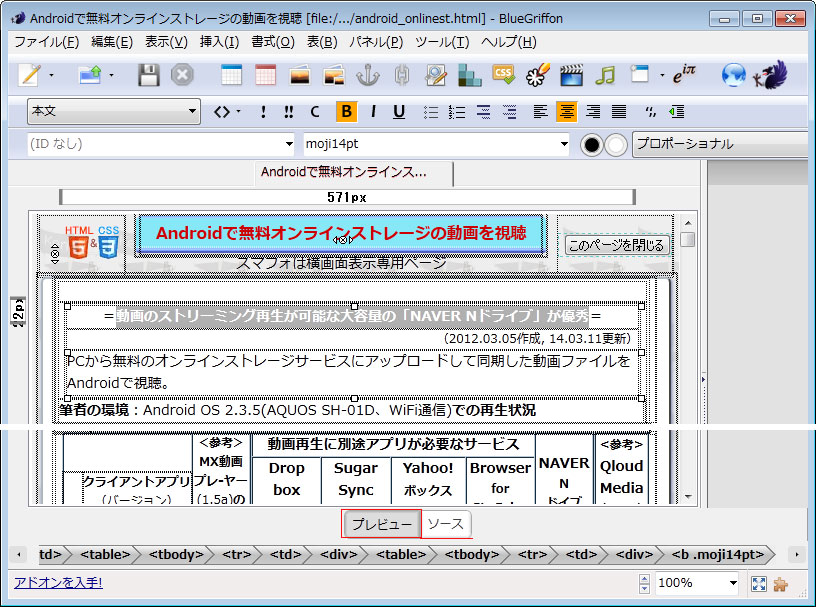
・互換表示でレイアウトが崩れる上図ページの表示:問題なし。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
ほぼ問題なし。 |
|
|
| |
|
|
 SeaMonkey 2.24 (入手先:
こちらから、
ソフト容量 53.9MB)
SeaMonkey 2.24 (入手先:
こちらから、
ソフト容量 53.9MB)
|
|
|
|
Firefoxと同じレンダリングエンジンのWebブラウザで、Netscapeの構成をルーツとしており、
Webブラウザ、メールクライアント、HTMLエディタがワンセットになっている。
使い方は、「 私のオススメ
SeaMonkey を使いこなそう...」を参照。
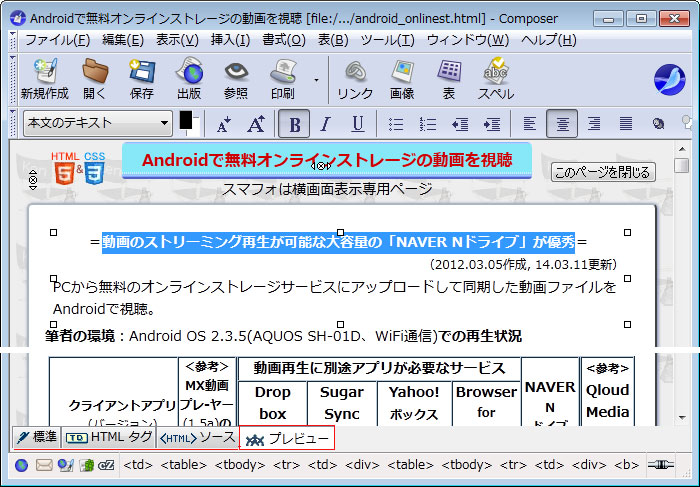
「ウィンドウ」メニューの「Composer」をクリックして起動する。
「表示」メニューは、 Nvuと同じで進化していない(下図は、プレビュー画面で表示)。 |
|
|
|
| |
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:問題なし。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
ほぼ問題なし。 |
|
|
|
 AmBuilder 13.00 (入手先:
こちらから、ソフト容量
1.25MB)
AmBuilder 13.00 (入手先:
こちらから、ソフト容量
1.25MB)
|
|
|
|
ソース編集、ページ編集、IEエンジン/Geckoでのプレビュー機能、マルチアカウント対応
のFTP機能を備えた多機能HTMLエディタで、簡易WYSIWYG(ページ)編集が可能。
解凍するだけで使用出来る。
下図はページ(WYSIWYG)編集画面で表示した。
|
|
|
|
| |
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:崩れる。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
未対応、ダメ。 |
|
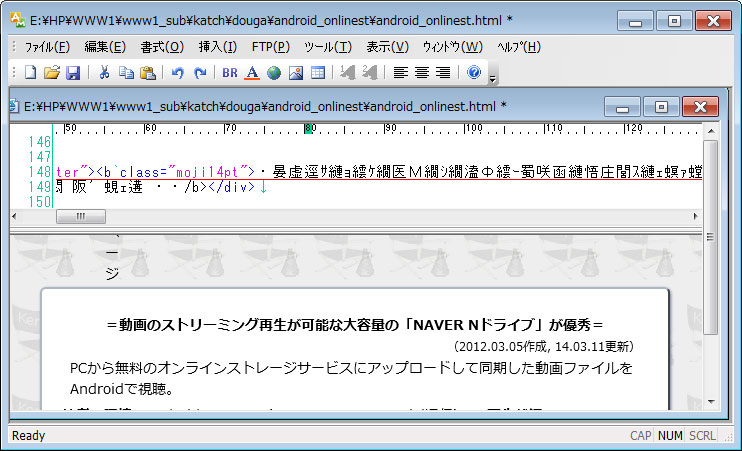
・「分割の 2画面モード」表示とすれば、ソース編集画面とプレビュー
画面を同時に表示出来、連動して編集す事が可能となるが・・・ |
|
| |
|
| |
| |
文字コードはSJIS、EUC、JIS、UTF-8の取扱いが可能となっているが、ソース編集
でも日本語は文字化けしてしまう。
|
|
| |
|
|
| |
 AlphaEDIT
2.03 (入手先:
こちらから、ソフト容量
1.9MB) AlphaEDIT
2.03 (入手先:
こちらから、ソフト容量
1.9MB)
|
|
| |
解凍するだけで使用可能だが、Windows7/Vistaで使用するには
「DhtmlEd.msi」のインストール
が必要( こちらを参照)。
使い方は、「 詳細解説
実践を通してalphaEDITの使い方...」を参照。
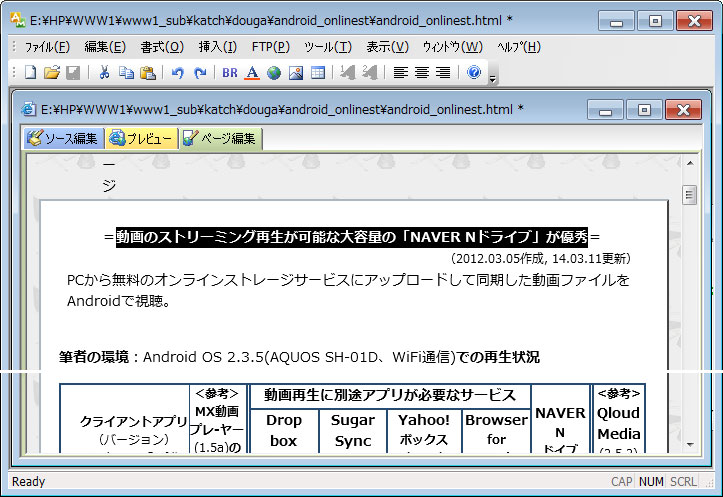
「WYSIWYG編集」、「HTMLソース編集」、「ブラウザプレビュー」と3つの画面を切り替えながら
ホームページ作成が可能だが、同時に表示する事は出来ない(下図は、WYSIWYG画面を表示)。 |
|
|
|
|
|
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:崩れる。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:表示すら出来ない。 |
| |
|
|
|
<参考1>
|
 Deramweaver 4.0.2
(2000年12月市販ソフト、 ソフト容量 80.2MB)
Deramweaver 4.0.2
(2000年12月市販ソフト、 ソフト容量 80.2MB)
|
|
|
|
高機能なウェブオーサリングツールで圧倒的なシェアを誇るデファクトスタンダードツール
となっている(下図は、コード画面とデザイン画面とで表示)。
|
|
|
|
| |
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:問題なし。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
ほとんど表現出来ずダメ。 |
|
|
|
|
<参考2>
|
 Nvu 1.0PR
(入手先: こちらから、ソフト容量
21.1MB)
Nvu 1.0PR
(入手先: こちらから、ソフト容量
21.1MB)
|
|
|
|
WYSIWYG編集が可能な無料のHTMLエディターだが、2006年9月に開発は中止された。
解凍すればそのまま使用可能。Nvuを起動し Tools>Extensionsでダウンロードした
日本語化パッケージファイルを選択後
Install、再起動すると以後は日本語化する。
(下図は、プレビュー画面で表示)。 |
|
|
|
| |
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:問題なし。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
不完全。 |
|
|
| |
|
|
|
<参考3>以下も著名なHTMLエディタ一だが、残念ながら WYSIWYG編集機能は未搭載。
|
 Aptana Studio 3.4.2 (入手先:
こちらから、ソフト容量
361.0MB)
Aptana Studio 3.4.2 (入手先:
こちらから、ソフト容量
361.0MB)
|
|
|
|
Eclipseベースの無料の高機能HTMLエディターで、EclipseはHTML,
CSS, JavaScript, PHP,
Rubyなどを扱う機能をもった統合開発環境ソフトウエア。
インストールされる場所がデフォルトでドキュメントフォルダとなっている。日本語化には少々
わずらわしい手順が必要( こちらを参照)。
インストール容量は巨大だ。
WYSIWYG編集機能は未搭載(下図は、ソース画面とプレビュー画面とを表示) 。 |
|
|
|
| |
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:問題なし。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
完全対応。 |
|
|
| |
|
|
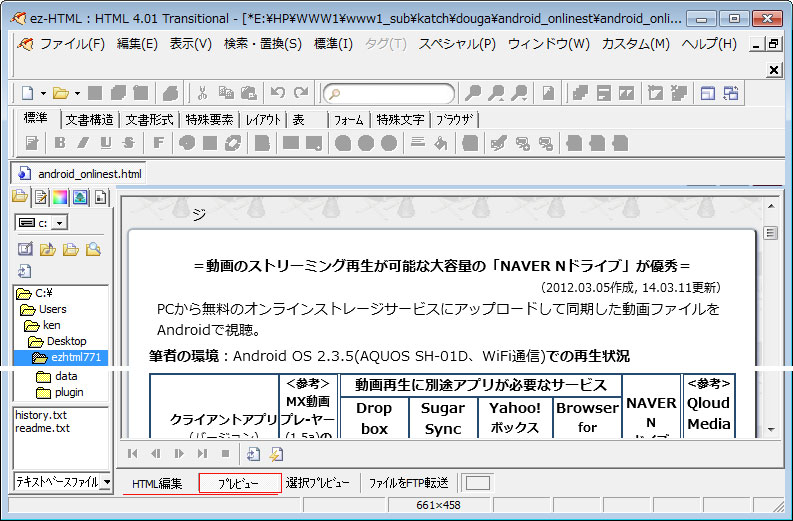
 ez-HTML 7.71 (入手先:
こちらから、ソフト容量
4.9MB)
ez-HTML 7.71 (入手先:
こちらから、ソフト容量
4.9MB)
|
|
|
|
多彩な機能を備えたXHTMLへ完全対応のタグ挿入型HTMLエディターで、手打ちでHTML
ソースを記述する人向けと云う。
解凍するだけで使用可能。
WYSIWYG編集機能は未搭載(下図は、プレビュー画面で表示) 。
|
|
|
|
| |
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:問題なし。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
未対応、ダメ。 |
|
|
| |
|
|
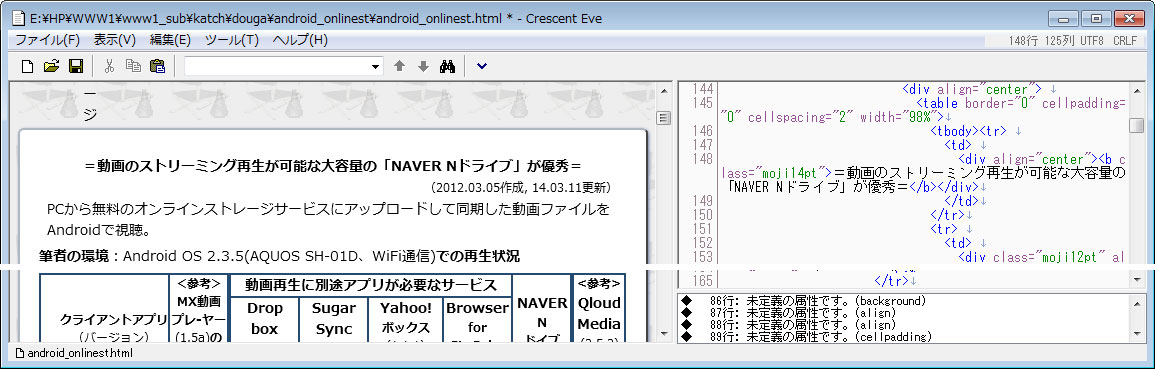
 Crescent Eve 0.9.2 (入手先:
こちらから、ソフト容量
1.6MB)
Crescent Eve 0.9.2 (入手先:
こちらから、ソフト容量
1.6MB)
|
|
|
|
HTML / CSS / Perl / Java /
C / C++ に対応した拡張テキストエディター。
多様な文字コードに対応、軽快な動作で通常のテキストエディタとして利用してもよい。
WYSIWYG編集機能は未搭載(下図は、ソース画面とプレビュー画面とを表示) 。
|
|
|
|
| |
<成績>
・互換表示でレイアウトが崩れる上図ページの表示:崩れる。
・Shop DDさんの CSS3ドラえもんデモ ( Chrome
Frame対応)の表示:
未対応、ダメ。 |
|
|
| |
|
|
|
|
|
1)
|
プレビュー画面とソース画面を同時に表示して、連動して編集が可能な無料のソフトは
KompoZerしかなく、古い Dreamweaver 4 を未だ手放せない。
|
|
*
|
Dreamweaver 4を Windows7でも使用するには、 Win98互換モードでインストールし、イ
ンストール後も Win98互換モードでプログラムを実行することで使用出来るようだが・・・
Microsoft Office Personal 2007とコンフリクトして、残念ながら起動しない(但し、Office
2000 StandardやOpenOfficeとなら使用可能)。
|
|
2)
|
CSS3(ドラえもんデモ)への対応:
Aptana Studio 3.4.2は完全対応。BlueGriffon 1.7.2、SeaMonkey 2.24はほぼ対応。
KompoZer 0.8b3は不完全対応。
ez-HTML 7.71、Crescent Eve 0.9.2、AalphaEDIT 2.03は未対応。
|
|
|
|