HTML5ビデオプレイヤーでHTML5ビデオの字幕表示 |
|||
|
|||
|
=JavaScript, LeanBack Player, MediaElement.jsの試用=
|
|
|
|
(2011.02.17作成, 13.05.23更新)
|
|
HTML5 仕様の草案は2004 年に始められ現在も HTMLワーキンググループや
WHATWG
メ ーリングリストで検討中であり(こちらを参照)、ブラウザの対応も進展過程にある。 HTML5の<video>は現時点では簡便にソフトサブ形式の字幕を表示させる機能を 搭載していないので、JavaScriptでHTML5 ビデオにキャプションを表示させる方法と、 HTML5 Video Playerを利用してHTML5 ビデオに外部字幕を表示させる方法について 検証してみた。 動画の配信は、自宅サーバ(FTTH:実測上り速度 11〜29Mbps)を使用した。 Web再生は ブロードバンド環境(CATV:実測下り速度 12Mbps前後)の64ビットWindows 7で検証した。 マシンは、 Intel Core 2 Quad Q6600(2.40GHz)、DDR2(PC2-6400,6GB)、GeForce 9600GT(VRAM 512MB)の自作PCを使用した。 |
|
|
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
<成績>HTML5 ビデオに対応したブラウザであれば別記成績と同じく字幕の表示
も可能だ。 字幕フォントは font-family: sans-serifとなっているが、WindowsとMacintosh い ずれのOS環境でも文字化けは発生しなかった。 なお、Windows版Safari 5.0.2(+QuickTime)では、「字幕表示のオン/オフ」のラジ オボタンの表示が出来ない(再生開始とともに消えてしまう)。 IExplorer9は、残念ながら文字修飾の陰影を表示出来ない (>_<、) <注意>DivX Plus Web Player 2.1.1以降をインストールされた環境では、 iframe内リンク配信の場合 Mac版SafariでMP4動画を視聴すると、DivX Plus Web Playerで再生されてし まう為、字幕表示出来ません ?(>_<、)Y 直接リンク配信の場合 IExplorer9, ChromeとMac版Safari は、DivX Plus Web Playerで再生されてし まう為、字幕表示出来ません ?(>_<、)Y |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
HTML5
ビデオプ配信レイヤーの内、字幕表示可能なツールは MediaElement.jsや
LeanBack Player等が存在するが、今回は使い勝手の良さそうな後者を検証した。 LeanBack Playerは、HTML5の<track>-elementを使用して字幕表示を可能に するHTML5 ビデオ再生用の配信ツールで、字幕は多言語に対応可能な<track> のラベル属性により言語選択を行う事が出来、ビデオとは別に配置した(ビデオ内 に多重化されていない)SRT及びSBV字幕を表示出来る仕様となっている。 Flashフォールバック機能搭載のHTML5ビデオプ配信レイヤー。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
<設定方法>
本家サイトから入手したLeanBack_Player_20101116をサーバサイトに解凍して、 以下の如く少々の追加と変更を行った。 追記(2011.02.11): LeanBackPlayer 0.7.2にアップデートして再検証 カスタマイズした内容は、LeanBack_Player_20101116と大差ないが、変更点のみ を橙色で⇒追記0.7.2として示した。 自宅サーバが Windows XP/Vista/7(AN HTTPD 1.42p)では配信可能だが・・・ MacOSX10.6(SnowLeopard、Apache 2.2.14)では何故か?上手く配信出来ず 受信エラーとなってしまう Y (>_<、)Y ターミナルで /etc/apache2/mime.typesに、video/mp4 .mp4、video/webm .webm、 application/x-shockwave-flash .swfは設定済み、更にtext/plain .srtを追加した が効果ない。 ⇒追記0.7.2:ナッ何んと!同梱の .htaccessを削除すれば配信可能だった ?(゜_。)? ⇒追記0.7.2:同梱ファイルの変更と追加がされた(ファイルの記述内容の変更に ついては、筆者の能力を越えているので不明)。 .htaccess(video等のファイルタイプ)の追加 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
注意:自宅MacOSX10.6(Apache
2.2.14)サーバでは配信出来なくなってしま
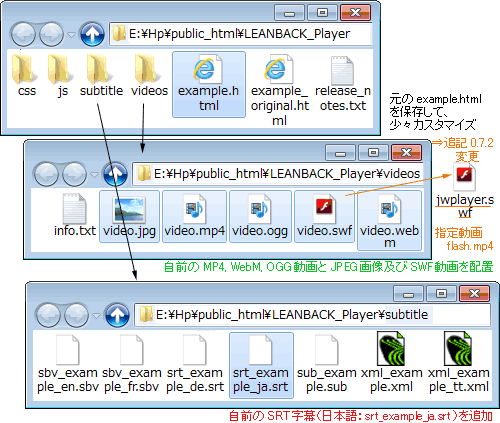
うので削除しておく事! cssファイルの変更とleanbackPlayer_default.cssの追加 subtitleファイル(sbv_example.sbv, srt_example.srt, ttxt_example.ttxt)の追加 *新しく間違いに気づいた jwplayer.swfが同梱されていないので、本家サイトの http://dev.mennerich.name/showroom/html5_video/videos/jwplayer.swf からダウンロードして使用した(但し、字幕表示機能を搭載していない)。 即ち、video.swfをビデオファイルとせずに jwplayer.swfに変更して再生ビデオフ ァイルとしてMP4動画を指定した。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
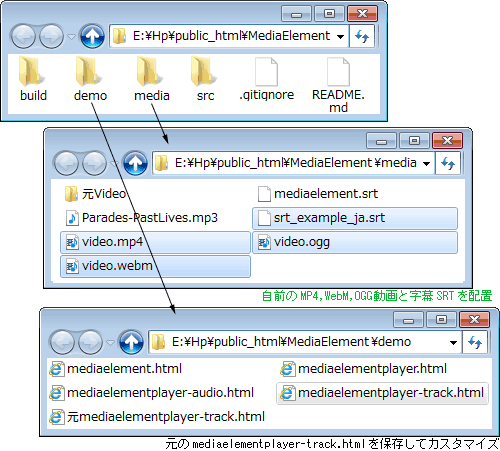
1)videosフォルダに自前のMP4,
WebM, OGG(←OGV)動画とJPEG画像を配置
なお、fallback flash playerとは何か?念の為 HTML5 ビデオ未対応ブラウザ 用に SUPER cで変換したSorenson_MP3圧縮SWF動画も配置してみたが、 真の本態は不明。 ⇒追記0.7.2:video.swfをビデオファイルとせずに jwplayer.swfに変更して再生 ビデオファイルとしてflash.mp4を指定 2)subtitleファルダに自前のSRT字幕(日本語:srt_example_ja.srt)を追加 SRT字幕ファイルの作成は、Subtitle Workshop(こちらを参照)の SubRipフォ ーマット形式で出力した。文字コードはANSI (Shift-JISは日本規格?)のま まだと文字化けしてしまうので、UTF-8へ変換して使用した。 3)example.htmlのカスタマイズ (1)<track>-element にこの日本語字幕を記述して追加。 <track enabled="true" kind="subtitles" label="Japanese" srclang= "ja" type="text/plain"src="./subtitle/srt_example_ja.srt"></track> なお、日本語以外の外国語は面倒な訳文はせずに、本動画と無関係のオ リジナル字幕ファイルをそのまま使用した。 (2)video width="640" height="360"に変更して自前の動画サイズに合致さ せて、MP4(H.264), WebM(VP8), OGG(Theora)の順で記述 。 (3)IExplorer 6以降+Chrome Frameでも再生出来るように<meta http-equiv ... タグを記述。 (4)SWF動画の配置場所を指定。 元ファイルはvideosフォルダとは別のサイトを指定している。jwplayer.swfは、 別記した「...字幕機能付flvプレーヤー」と同様の windowsill.mp4 読み込み 用の字幕・コントロールバー付きSWFプレイヤーなのだろうか? ⇒追記0.7.2: jwplayer.swfがコントロールバー付きFLVプレイヤーなのだ! なお、<param name="loop" value="false">を追記してループ再生を中止。 <注意> (1)<title>に日本語が入ると、IExplorer 8ではページの表示が出来なくなっ てしまう! (2)<object>のFlashで再生する動画の指定は、フルURLで記入する必要が ある(./videos/flash.mp4だとファイル先が不明となって再生出来ない)! |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
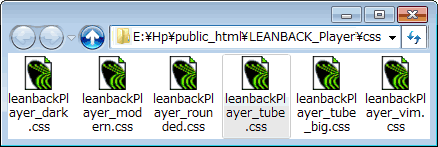
4)CSSによるデザインのカスタマイズ
cssフォルダ内にプレイヤー及び字幕表示をコントロールする CSSファイルが 6個用意されている。今回は初期設定の leanbackPlayer_tube.cssを使用。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
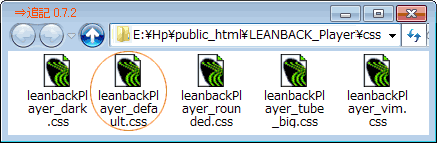
⇒追記0.7.2:
初期設定のleanbackPlayer_default.cssを使用。
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
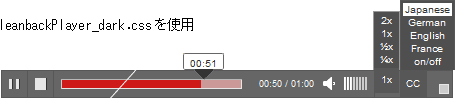
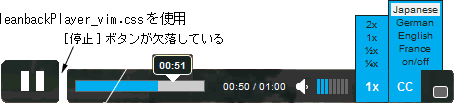
/* Subtitle Output */ (後半1/4の325行目)で、字幕の文字サイズ、フォント
の種類及び太さの変更が可能。 今回は fullscreen時はサイズのみを22→38へ変更した。smallscreen時はサイ ズ12→24へ変更するとともに、color: red と font-style: italic と text-shadow: 1px 1px 1px yellow を新たに追記して文字の修飾を行った。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
<結果と考察>上記の如く、受信側で LeanBack
Playerが必要な訳ではない。
1)HTML5 Video対応のIExplorer 9, Opera 10.63, Firefox 3.6.12, Chrome 7.0. 517, Safari 5.0.2(+QuickTime)は、再生(別記 III....の三種類で試験と同じ対応 する動画で再生)と字幕表示が可能で、字幕言語の切替えとオン/オフが可能 だった \(^o^)/ 残念ながら、IExplorer 9は文字修飾の陰影を表示出来ない (>_<、) なお、Safari は往々再生出来なくなってしまうが、再読み込みすれば暫らくの ラグタイム後再生可能となる。 ⇒追記0.7.2: 固有の再生ボタンで開始すれば再生出来なくなる事はな くなったが、読み込みに少々時間が掛る事に変わりはない。 ⇒追記0.7.2:PowerPC(OSX10.4)のSafari 4.1.3は再生出来なかったが、視聴 可能となった。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
⇒追記0.7.2:LeanBack
Player 0.7.2でHTML5 ビデオのプレイリスト表示
複数のHTML5 ビデオをプレイリスト付きで配信が可能となったので、こちらの To add the playlist feature ..を参考に以下の如く記述した。 LBPlayer.playlist["playlistTest"] =...以下のposterとsourceでURLを指定。 HTML5 videoは、オープニング動画を除いた 8タイトル中初めの 4タイトルに限定 してMP4(H.264)、OGG(Theora)、WebM(VP8)を不本意な順で三種類準備。 残り 4タイトルはWebM(VP8)のみとした。 オープニング動画は、<VIDEO>タッグに筆者推奨のMP4(H.264)、WebM(VP8)、 OGG(Theora)の順に記述。 なお、 を <!DOCTYPE HTML>に変更しないと、IExplorer 9で再生出来ない! |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
MediaElement.jsは、LeanBack Playerと同様にHTML5
ビデオの再生様式をカス
タマイズする字幕表示可能な配信ツールで、Flash以外に Silverlight にも対応 しおり、HTML5 Videoと同じ APIで Flash/Silverlightのビデオ操作が可能となる ように設計されている Flashフォールバック機能搭載のHTML5ビデオプ配信レイ ヤーと、云う事だ(こちらの解説を参照)。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
A.正規に提供されているツールで構築する方法
今回は、本家から入手したmediaelement.js 1.1.7をサーバサイトに解凍した。 <蛇足>自宅MacOSX10.6(Apache 2.2.14)サーバでは、何故か配信出来ない ・・・同じ階層のLeanBack Player同梱の .htaccessを削除したら配信可能だ。 追記(2011.03.02):MediaElement.js 2.1.0にアップデートして再検証 1) LeanBack Playerを利用した場合と同様に自前のMP4,WebM動画に変更(OGG は追加)し、自前の日本語SRT字幕を追加した。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
2) mediaelementplayer-track.htmlを上記example.html(1)-(3)と同様にカスタマイ
ズして(赤文字は変更、桃色文字は追記)、startLanguage:'en' →'ja'に変更。 更に、<link rel="stylesheet" href="../build/mediaelementplayer.min.css" は編集し辛いので→mediaelementplayer.css" />に変更。 ⇒ MediaElement.js 2.1.0にアップして検証:同上。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
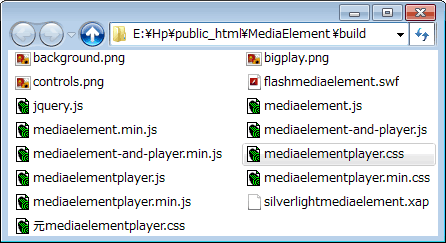
*buildフォルダ内にはFlashとSilverlight関連ファイルが存在するが、利用する為
には jquery.jsないしmediaelement-and-player.min.jsあたり以外のファイルも 含めてカスタマイズする必要がありそうで複雑だ?(゜_。)?・・・今回は諦めた。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
3) SRT字幕のデザインをCSSでカスタマイズ
取り替えたmediaelementplayer.cssの.mep-captions-layer(前半1/3の144 行目)を以下の如く編集して文字修飾した。 line-height: 66→33px; 、font-size: 36→22px;、color: #fff→red;に変更し、 font-style: italic; と text-shadow: 1px 1px 1px yellow; を追記。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
更に background(170,171行目)を無効化したら、黒色の背景は透明となった。
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
⇒ MediaElement.js
2.1.0にアップして検証
.mep-captions-layerが.mejs-captions-layer(後半1/5の482行目)に変更 となったが、カスタマイズ内容は同上。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
<結果と考察>
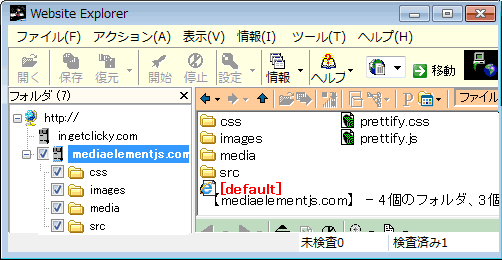
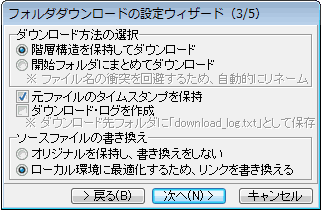
Opera10.6とFirefox4bはWebMで、Firefox3.6はOGGで、IExplorer9, Chrome 7とSafari5(+QuickTime)はMP4で再生され、Windows版Safari以外は字幕表 示が可能。 IExplorer9は、残念ながら文字修飾の陰影を表示出来ない (>_<、) Windows版Safariは、字幕のラジオボタンが表示されないが切替えは可能。 この配信システムでは Firefox4bは問題なく再生・字幕表示可能だった。 IExplorer8はHTML5 ビデオに未対応の為 Flash Player存在下ではFlash(指 定動画:MP4)で再生され、HTML5ビデオと同じインタフェースで字幕表示可 能だが、文字修飾の陰影を表示出来ない。 IExplorer9bは何故か再生出来ないが、本家サイトのデモではFlashで再生可 能となっている ?(゜_。)? ⇒ MediaElement.js 2.1.0にアップして検証:見かけ上は差異無し(但し、 IExplorer9bでは未検証) そこで、 B.本家サイトのデモページから借用して構築する方法 本家MediaElement.jsサイトのデモページ(こちら)から Website Explorer 0.9.9. 9 β41のフォルダダウンロードにより取得した素材をベースに再構築した。 <方法> アドレスバーにhttp://mediaelementjs.com/と入力して「探査ミッションを開 始」すると、3個のファイルと4個のファオルダが表示された。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
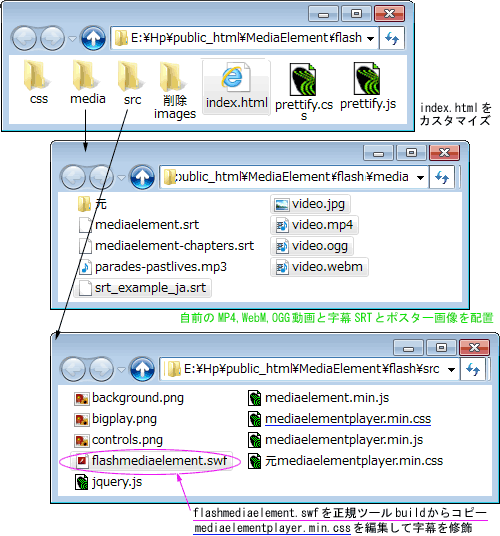
「media」ファオルダに自前のHTML5動画、字幕ファイルとポスター画像を配置。
<TIPS>defaultのhtml(ここでは index.html)ファイルの 69行目から記載さ れている <object...type="application/x-shockwave-flash" data="/build/ flashmediaelement.swf">...の flashmediaelement.swf の配置場所が不可 解で、Website Explorerで取得出来ない事だ。 value="../build/flashmediaelement.swf"とあるが・・・・ Website Explorerでは「build」フォルダを見出せないし、このSWFファイルを 取得出来ない→ 正規配布ツールのbuildフォルダ内のものをコピー! 「build」フォルダを作成する事なく、「src」フォルダにこのSWFファイルを収納! ・・・「build」フォルダを作成して収納すると、HTML5 videoの再生では字 幕表示可能だが、Flashの再生では何故か字幕を表示出来ない ?(゜_。)? |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
その他の設定変更
index.htmlを、正規提供ツールで構築 2)のmediaelementplayer-track.htmlと 同様にカスタマイズした。なお、build指定でも字幕表示可能だが念のために value="../build/flashmediaelement.swf"→"./src/flashmediaelement.swf" に変更したが・・・index.htmlのこの部位の記述で制御されていないようだ ?(゜_。)? |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
又、Flashで再生時に別のポスターとMP4動画を指定しようとしてみたが・・・
やはり<object...以下の記述を反映させる事が出来ない。 <param name="flashvars" value="controls=true&poster=./media/ flash.jpg&file=./media/flash.mp4" /> |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
「src」フォルダ内のmediaelementplayer.min.cssの.mejs-captions-layer(文末)
を、正式提供ツール3)のmediaelementplayer.cssと同様に文字修飾した。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
<結果と考察>
HTML5 ビデオ対応のブラウザでは、HTML5 ビデオで再生される。 IExplorer9は、残念ながら文字修飾の陰影を表示出来ない (>_<、) HTML5 ビデオ未対応のIExplorer 8, 9bでも、Flash Playerインストール環境 ではFlashで再生され、HTML5 ビデオと同じインタフェースで再生コントロー ルと字幕表示が可能となっている。 但し、字幕の表示位置がズレてしまう。文字修飾の陰影を表示出来ない。 なお、Flash Player未インストール環境ではSilverlightがインストールされて いても Silverlightで視聴出来るようになっておらず、本家サイトも同様で完 全対応版とはなっていない。 DivX Plus Web Player 2.1以降インストールした環境での不具合 DivX Plus Web Player 2.1以降をインストールした環境では、直接リンクによる 配信の場合 DivX Plus Web Player HTML5<video>の利用が可能なブラウザ はIExplorer9(2.11 Beta4で検証)以外は MediaElement.jsが利用されず DivX Plus Web Playerが起動してしまう為、 Win版Chromeでは字幕表示不可。 Mac版Chrome, Mac版Safariでは音声のみ再生、 Firefoxでは再生すら出来ず往々フレーズしてしまう Y(>_<、)Y ・・・アドオン/機能拡張で”DivX Plus Web Player HTML5<video>”を無効 にしてから視聴する必要がある。 ⇒ MediaElement.js 2.1.0にアップして検証してみたところ、 Chromeでは DivX Plus Web Playerで再生される事はなくなった\(^o^)/ FirefoxとMac版Safari はやはりDivX Plus Web Playerで再生されてしまう。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
JW player 6は、Flashフォールバック機能搭載のHTML5ビデオプ配信レイヤー。
⇒「JW Player 6の使い方と字幕付き配信試験」を参照。 ⇒「JW Player 6でHTML5&Flashビデオをプレイリスト表示」を参照。 ⇒「JW Player 6でスキップ再生の可否:IEは配信方法で差異」を参照。 ⇒「JW Player 6の各種変換ソフトで作成したMP4ビデオへの対応」を参照。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
追記(2013.05.23)
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Video.js 4は、Flashフォールバック機能搭載のHTML5ビデオプ配信レイヤー。
今回は、Video.js 4を用いて(こちらから入手)、H.264/MP4, VP8/WebMをVTTtrack 字幕付きで配信した。 ⇒「Video.js 4 でMP4, WebMを字幕付き配信」を参照。 なお、プレイリスト表示が可能なようだが(こちらを参照)、本家にはデモのムービーも なく、playlist.css、playlist.jsを入手出来ない ・・・敢えて盗用して試作してみたが・・・ 不成功⇒「Video.js 4で"パリから行く.."をプレイリスト表示」を参照。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Flowplayert .45も、Flashフォールバック機能搭載のHTML5ビデオ配信プレイヤー。
今回は、Flowp@layer 5.4を用いて(こちらから入手)、H.264/MP4, VP8/WebMをVTTtrack 字幕付きで配信した。 ⇒「Flowplayer 5で MP4, WebMを字幕付き配信」を参照。 JW Player 6, LeanBack Player 0.7.2やVideo.js 4とは異なり、iPhoneのSafari以外の Androidブラウザでもソフトサブの表示が可能だ。 なお、プレイリスト表示も可能なので試用してみた ⇒「Flowplayer 5で "パリから行く..." をプレイリスト表示」を参照。 多くのPC、スマートフォン用ブラウザは、プレイリストから問題なくジャンプ再生可能だ が、IExplorer 9では上手く作動しない不都合がある。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kenのムービー計画へ >動画狂コーナーへ |