| A-1) Web Serverからのプログレッシブダウンロード方式 |
|
Riva FLV Encoderで作成したFLV(Sorenson?)のデモ(500Kbps,1分)
|
|
|
|
 →
→ |
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
width="640" height="272">
<param name="allowScriptAccess" value="sameDomain"
/>
<param name="movie" value="web_server.swf"
/>
<param name="quality" value="high"
/>
<param name="bgcolor" value="#000000"
/><param name="LOOP" value="false">
<embed src="web_server.swf"
quality="high" bgcolor="#000000" width="640"
height="272" allowScriptAccess="sameDomain"
type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"
loop="false" />
</embed>
</object> |
|
|
FLVファイルの置き場所が例えばhttp://kakonacl.xsrv.jp/flvideoの場合で、
FLV読み込み用 web_server.swf
もHTMLファイルも全て同じ場所に配置して、そのHTMLにリンク
する必要がある。
web_server.swf
をhttp://kakonacl.xsrv.jp/flvideo/web_server.swfと記述しても無効だ! |
参考: web_server.swf
を階層の異なる例えば、../../swf/web_server.swf
に配置しても有効だが、
「FLVPlayBack」を使用した場合は、再生バーコントローラ(MojavaExternalAll.swfなど)はHTML
と同じ階層に配置する必要がある。 |
|
| A-2)
FCSモドキの遠隔地Webサーバ からの疑似ストリーム方式 |
| FCS:Flash Communication
Server(rtmp://)でなくても可能 |
同上Riva
FLVの
デモ(500Kbps,1分)
 →
→
|
|
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
width="640" height="272">
<param name="allowScriptAccess" value="sameDomain"
/>
<param name="movie" value="fcs_mac.swf"
/>
<param name="quality" value="high"
/>
<param name="bgcolor" value="#000000"
/><param name="LOOP" value="false">
<embed src="fcs_mac.swf"
quality="high" bgcolor="#000000" width="640"
height="272" allowScriptAccess="sameDomain"
type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"
loop="false" />
</embed>
</object> |
|
|
FLVファイルの置き場所がFLV読み込み用
fcs_mac.swfと別のサーバコンテンツ、例えば
http://
homepage.mac.com/ken37/flvideoの場合で、fcs_mac.swf
はHTMLファイルと同じLocalに配置
しておけばよい。 |
|
B) FLV Playerと称する「外部FLV読み込み用SWFファイル」(ここから入手)を利用
|
今回は、2004_dynamic_flv_player_v2.3.zipを使用
:FLV Player を利用した遠隔地Webサーバからの擬似ストリーム方式 |
| 下記HTMLの記述は、自力で記載する必要がある。 |
同上Riva
FLVの
デモ(500Kbps,1分)
 →
→
|
|
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0"
width="640" height="272" id="640x272">
<PARAM NAME=allowFlashAutoInstall VALUE=true>
<param name=Flashvars value="url=http://kakonacl.xsrv.jp/flvideo/sample.flv">
<param name="allowScriptAccess" value="sameDomain"
/>
<param name="movie" value="640x272.swf"
/>
<param name="quality" value="high"
/>
<param name="bgcolor" value="#000000"
/>
<param name="LOOP" value="false">
<embed src="640x272r.swf"
swliveconnect="true"
flashvars="url=http://kakonacl.xsrv.jp/flvideo/sample.flv"
quality="high" bgcolor="#000000" width="640"
height="272" loop="false" allowscriptaccess="sameDomain"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer"
/>
</embed>
</object> |
|
|
外部FLV sample.flv
が、FLV読み込み用 640x272.swf とは別のコンテンツ、例えば
http://homepage.
mac.com/ken37/flvideoに配置されていても、Flashvars valueの"url=
"でコンテンツの場所を
指定すれば、読み込み可能。 |
| 追記:Flash Video Playerと称する
「FLV読み込み用SWFファイル」を利用した配信は こちらに記述 |
|
| 追記:Moyea
FLV Editor Liteで「Web配信用のPlayer
Skinを作成(借用)」は、こちらを参照。 |
|
|
C)
Dreamweaver8(試用版)(ここから入手)で作成
|
|
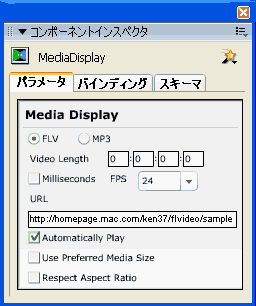
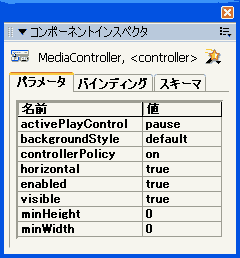
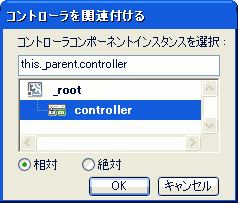
:挿入/メディア/FlashVideoのウィザードで作成
自動的に下記の様なWebブラウザ植え込みが記述されるので、赤・桃色部分を変更する。
|
| C-1) プログレッシブダウンロードビデオ方式 |
同上Riva
FLVの
デモ(500Kbps,1分)
 → →
|
|
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0"
width="662" height="323" id="FLVPlayer">
<param name="movie" value="FLVPlayer_Progressive.swf"
/>
<param name="salign" value="lt"
/>
<param name="quality" value="high"
/>
<param name="scale" value="noscale"
/>
<param name="FlashVars" value="&MM_ComponentVersion=1&skinName=Halo_Skin_3
&streamName=sample&autoPlay=true&autoRewind=false"
/>
<embed src="FLVPlayer_Progressive.swf"
flashvars="&MM_ComponentVersion=1&skinName=Halo_Skin_3&streamName=sample&autoPlay=true
&autoRewind=false"
quality="high" scale="noscale" width="662"
height="323" name="FLVPlayer" salign="LT"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer"
/>
</embed>
</object> |
|
|
FLVファイルsample.flv
の置き場所が、例えばhttp://kakonacl.xsrv.jp/flvideoの場合で、
FLV読み込み用 FLVPlayer_Progressive.swf
もHTMLファイルも全て同じ場所に配置して、そのHTML
にリンクする必要がある。
FLVPlayer_Progressive.swf
をhttp://kakonacl.xsrv.jp/flvideo/FLVPlayer_Progressive.swf
と記述しても無効だ! |
|
C-2) ストリーミングビデオ方式
専用サーバー(rtmp://)を設置していなければ作成出来ない! |
デモ(500Kbps,1分)は、→ 無し
|
|